Sevida Blogger Documentation
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to open new ticket in our support forum here. Thanks so much!
| Author: | MKRdezign |
| Demo : | Sevida Demo Page |
| Created: | 2013-04-26 |
| Last Modified: | 2016-08-17 |
| Current Version: | 2.5 |
| Documentation Version | 2.5 |
Getting started
I assume you have a blogger account, so let's get started!
Enable Mobile Template
YOU MUST DO THIS STEP FIRST, BEFORE INSTALL THE TEMPLATE TO HELP TEMPLATE EDITOR CAN WORK PROPERLY
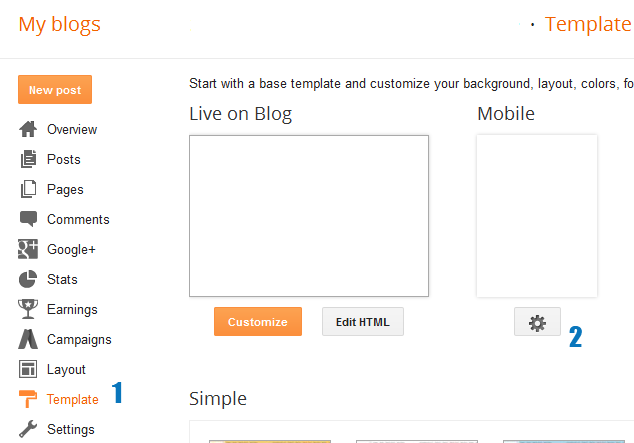
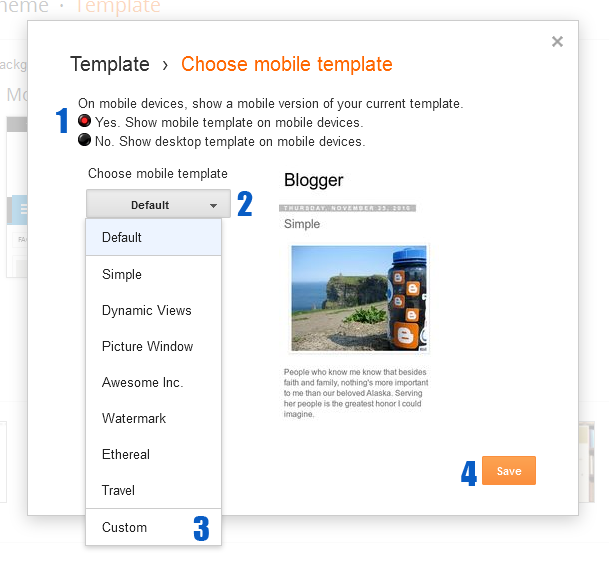
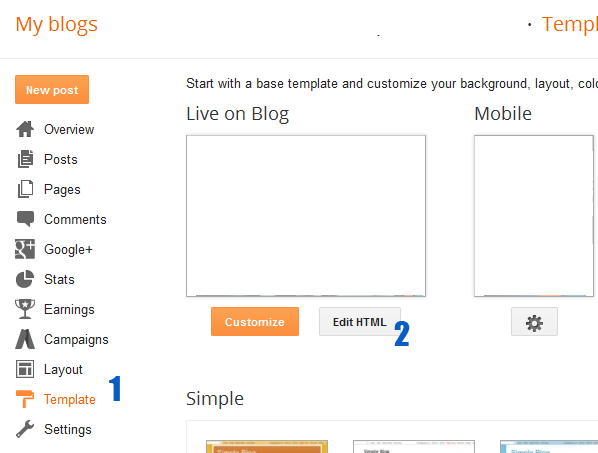
As default, Blogger will use its own template for you blog on mobile. So if you want to use Sevida template on mobile devices, please enable it first.Access your Template menu and click on Gear button of Mobile template.


Installation
Upload (Version 2.0)
You can do it by follow this step:
- Open your purchase folder, you will see a folder with name ***-Template-XML. Open it, and find the newest version with name ***-template-X-X.xml.

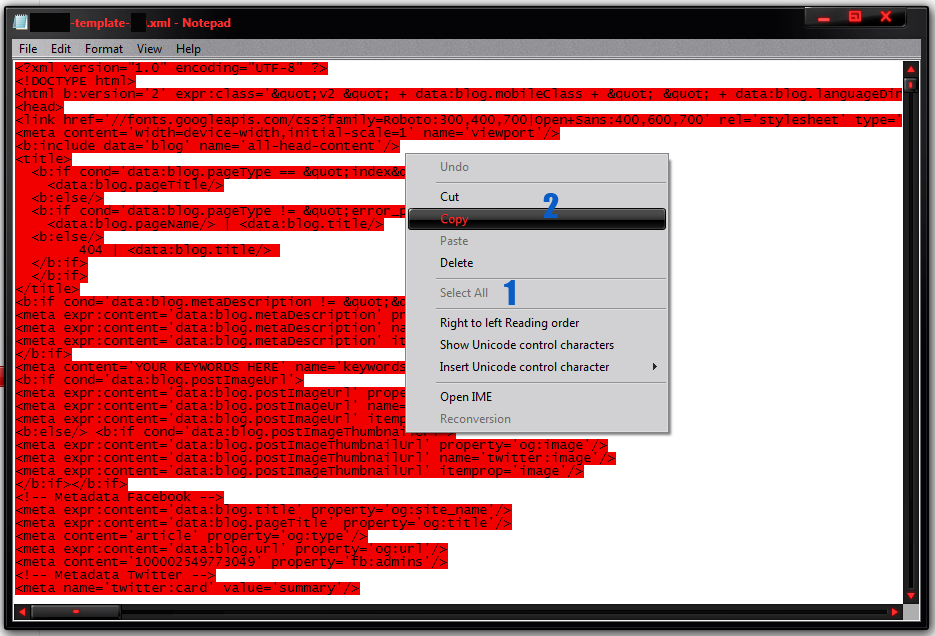
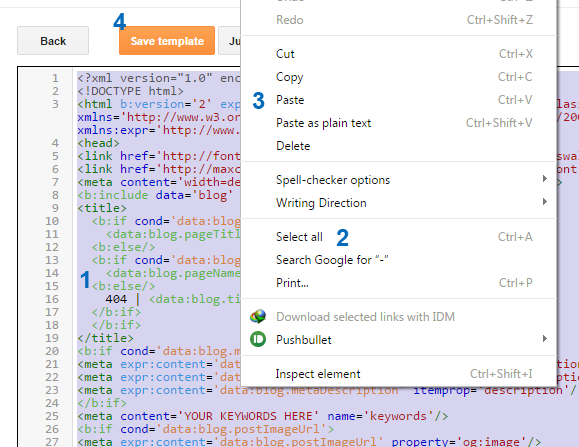
- Open the XML file with a text editor (Notepad or something like that). Then select all text and copy (Ctrl+A, Ctrl+C in Window)

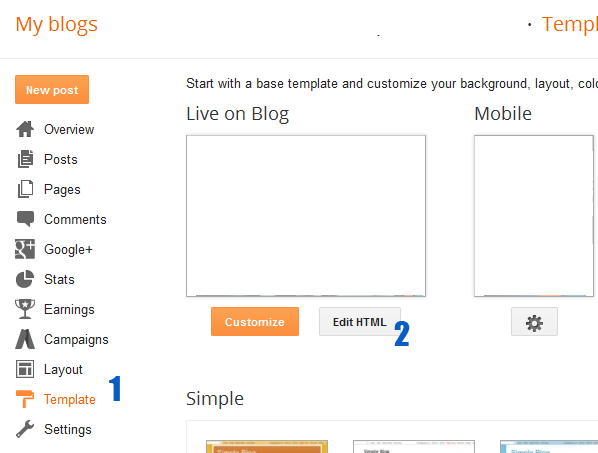
- Return to your blog dashboard, access your Template menu, click Edit HTML

- In Editor HTML window, select all old code and paste the new code that you copied from the release file into code field. Then, click Save template

Update (Version 2.xx above )
If you already use Sevida version 2.0 you can do it by follow this step:
- Unzip the “sevida-theme.zip” file.
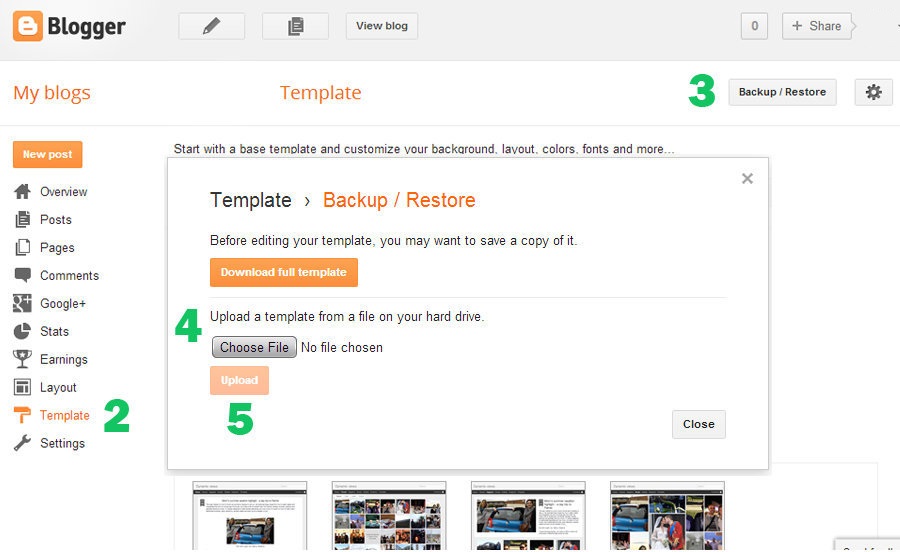
- On Blogger Dashboard Click Template.
- Click Backup/Restore button (Top Right).
- Click Choose File button. Find where the “Sevida-template-2.xx.xml” file location.
- Then Click Upload.

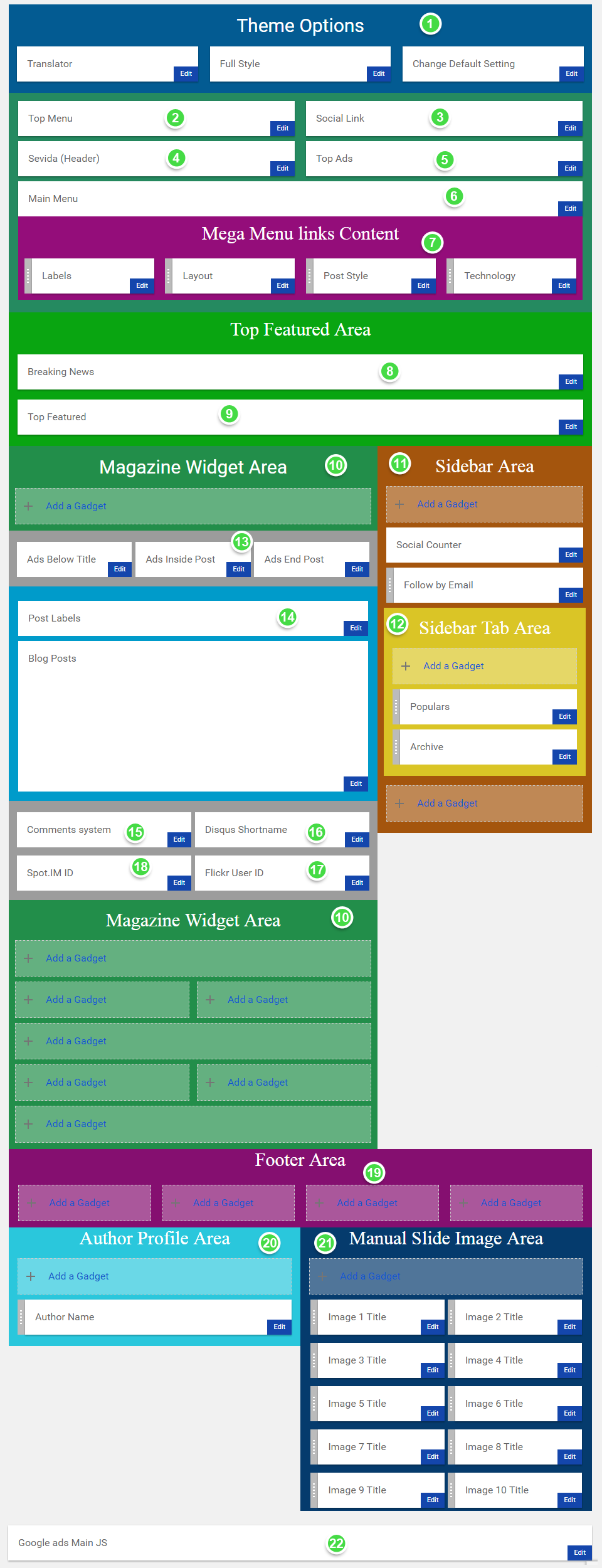
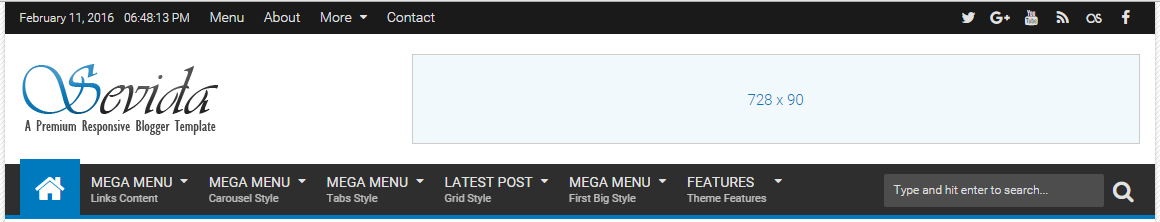
Layout Explain

- Theme Options Area (this area to change default option)
- Top Menu Area
- Top Social Link area
- Header Area
- Top Ads Area (Recommended 720 x 90)
- Main Menu Area
- Mega Menu Links Content area (this widget will show if you add -links to main menu)
- News Ticker Area
- Top Featured Post Area
- Magazine Widget Area (this just show on Homepage and section for Recent post by Label widget)
- Right Sidebar Area
- Sidebar Tab Widget Area
- Place to add ads. Code from Ads Inside Post widget will show if you are add [ads-post] in your article
- Post Label area (this label will show on Latest Post title)
- This to control your blog comment system ([blogger][facebook][disqus])
- Put yours disqus shortname here if you want to add disqus comments
- Yours flickr ID here if you want to add flickr badge
- Put yours Spot.IM ID here if you want to add spot.IM comments
- Footer Area
- Author Profile Area
- Manual Image Area (all Image widget from this area will show if you add manualslide in yours HTML widget)
- This will enable google adsense Javascript, Just "y" to enable it and "n" to disable
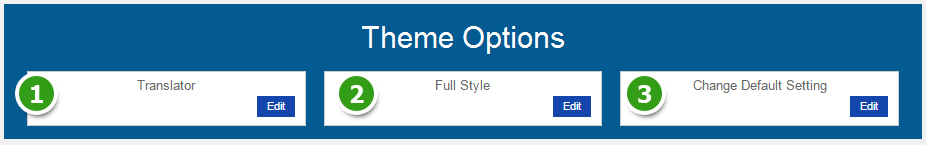
Theme Options

- Translator Widget:
On "New Site Name" fild1 field add the default language
And on "New Site URL" fild2 field add your language.
/*------ English To Arabic ------*/ fild1 : Popular Posts fild2 : المقالات الشائعة /*------ English To French ------*/ fild1 : Popular Posts fild2 : Articles populaires /*------ English To Allemand ------*/ fild1 : Popular Posts fild2 : Beliebte Beiträge /*------ English To Espagnol ------*/ fild1 : Popular Posts fild2 : Puestos Popular - Default is Boxed Style. If you want to change it to Full Width style just add this "y" and if you to make if Boxed Style again just change it to "n"
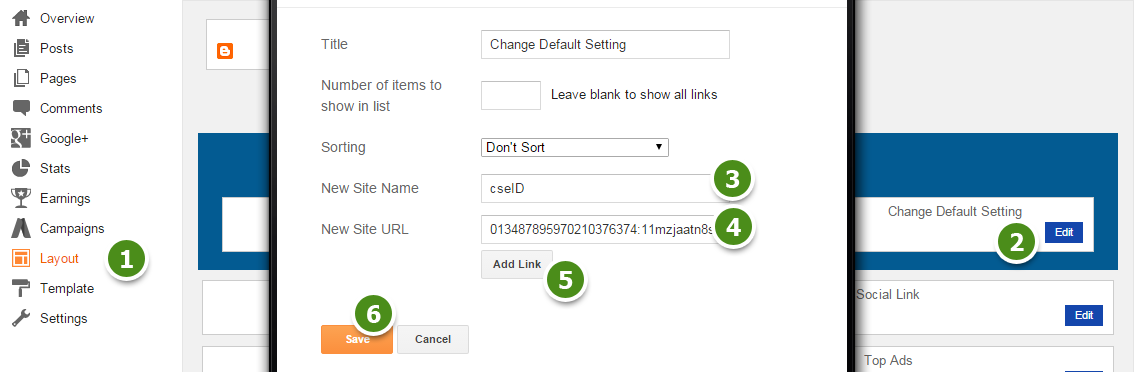
- This to change other Default Setting in this theme sumlength,fixMenu recentpost, recentcomment, related, featuredpost, random and etc.
On "New Site Name" field Property. ex: recentpost
And on "New Site URL" field max number. ex: 6
Property Description Default sumlength this to change max summary length on Main Recent Post 200 fixMenu if you want to enable or disable fixmenu effect on main menu. Support value "y" or "n" y monthName If you want to change month name on post Jan,Feb,Mar ,Apr,May,Jun, Jul,Aug,Sep, Oct,Nov,Dec FullmonthName if you want to change month name on date and time (Top Menu) January,February, March,April,May,June,July, August,September,October, November,December stickyMenu if you want do enable or disable sticky Sidebar. Support value "y" or "n" y sliderspeed if you want to change slider speed. (in milisecond) 5000 dateformat To change Date Format on Widget by Labels. YYYY for Year, MM for month, DD for Day YYYY-MM-DD showrelated this to disable/enable Related Post Widget. Support value "y" or "n" y showrecommended this to disable/enable Recommended Post Widget. Support value "y" or "n" n navipostpage if you want to change Page Navigation number 20 rcadminBlog hide Admin Comment on recentcomment. Support value "y" or "n" n shideauthor to show or hide author name on Widget by Labels. Support value "y" or "n" n hideLatest this to hide Main Latest Post in home n cseID If you want to add Google Custom Search Engine (Google CSE) effect to top menu search. Just add yours Google CSE code like this:
Note: you can go to Google CSE013487895970210376374:11mzjaatn8shideEmo this to show or hide Emoticon Effect in Blogger comment and Recent comment widget. Support value "y" or "n" n homelist this to change Main Latest Post style to List style. Support value "y" or "n" n disabletime this to disable date and time on Top menu. Support value "y" or "n" n homePageNavi this to change Main Latest Post Ajax Load More to Page Navigation.Support value "y" or "n" n fbappsid this to change Facebook Apps ID 487910834570906 fblang this to change Facebook Language en_US dajaxPageNavi this to disable ajax effect on Page Navigation. Support value "y" or "n" n srctext this to change text inside the Menu Search box Type and hit enter to search... ntext this to change "Next" text in blog post Navigation Next ptext this to change "Previous" text in blog post Navigation Previous mtext this to change "More" text More lmtext this to change "Load More Post" text Load More Post vmtext this to change "View More About" text View More About reltext this to change "Related Post" text in Related Post Widget Related Post rectext this to change "Recent Post" text in Related Post Widget Recent Post recotext this to change "Recommended Post" text in Recommended Post Widget Recommended Post tweettext If you want to change text "Tweet" text in Social button Tweet liketext If you want to change text "Like" text in Social button Like sharetext If you want to change text "Share" text in Social button Share readmoretext this to change "Read more »" text Read more » twitterauthor If you want to change twitter author when click Tweet button satankMKR relstyle If you want to Related Post style. Support value: "carousel", "simple" and "fbig" carousel hreview If you want to hide review value in Recent Post and Recent Post widget by Label. Support value: "n" and "y" n jsonload If you want to change JSON feed load from widget by Label. Support value: "default" and "summary" default hexcerpt If you want to hide excerpt text below the title. Support value: "n" and "y" n firstthumb this to change First thumbnail Size on fbig, column2 widget s1600 thumb this to change thumbnail size w1600 sliderthumb this to change slider thumbnail size 1600 dajaxsrc this to disable ajax search effect. Support value "y" or "n" n featpost if you want to make first image in blog post become Featured Image. Support value y or n n topbreakline If you to show breakline below post title. Support value y or n n bottombreakline If you to show breakline in end post. Support value y or n n autoplay If you want to make Related Post (carousel style autoplay). Support value y or n n topbreaklineload This to change top breakline load data. Support value "related", "recent" and "random" recent bottombreaklineload This to change bottom breakline load data. Support value "related", "recent" and "random" recent recentpost this to change max item show in recentpost widget 4 randompost this to change max item show in randompost widget. 4 featuredpost this to change max item show in featuredpost widget. 4 recentcomment this to change max item show in recentcomment widget. 5 fbig1 this to change max item show in fbig1 widget. 5 fbig2 this to change max item show in fbig2 widget. 5 gallery1 this to change max item show in gallery1 widget. 10 gallery2 this to change max item show in gallery2 widget. 5 gallery3 this to change max item show in gallery3 widget. 6 column1 this to change max item show in column1 widget. 5 column2 this to change max item show in column2 widget. 5 newsticker this to change max item show in newsticker widget. 9 slider this to change max item show in slider widget. this for all slider. (slider1 and slider2) 5 carousel1 this to change max item show in carousel1 widget 9 carousel2 this to change max item show in carousel2 widget. 9 related this to change max item show in related widget. 9 video this to change max item show in video widget. 6 featured1 this to change max item show in featured1 widget. 8 featured2 this to change max item show in featured2 widget. 10 featured3 this to change max item show in featured3 widget. 10 featured4 this to change max item show in featured4 widget. 5 featured5 this to change max item show in featured5 widget. 7 animatedpost this to change max item load if widget have animated effect. 9 list this to change max item show in list widget. 6 hot this to change max item show in hot widget. 3 timeline this to change max item show in timeline widget. 5 blogpost this to change max item show in blogpost widget. 4 halfpost this to change max item show in halfpost widget. 4 bigpost this to change max item show in bigpost widget. 4 simplepost this to change max item show in simplepost widget. 4 disquscomment this to change max item show in disquscomment widget. 4 flickrbadge this to change max item show in flickrbadge widget. 8
Default Setting
After installing the theme, this it the minimun setting to make all widget works fine in this themes.
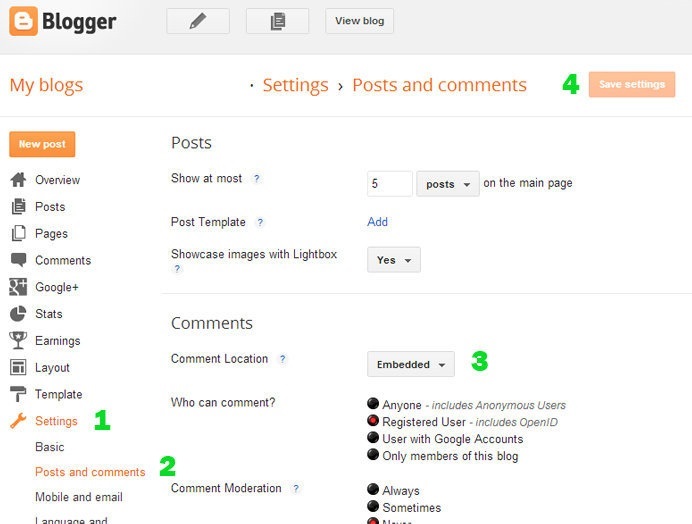
Embedded Comment
This to make comment area like the Demo and make Emoticon show
- On Blogger Dashboard Click Setting.
- Click Posts and Comments
- in Comment Location Choose Embedded
- Then Click Save settings.

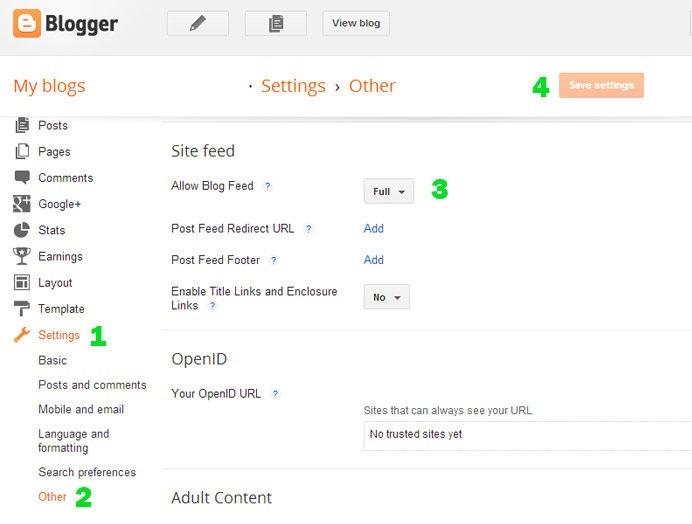
Blog Feed
This to make recent comment, Search Result, Featured Post, and Post by Label work fine
- On Blogger Dashboard Click Setting.
- Click Other
- in Site Feed Allow Blog Feed Choose Full Or Short
- Then Click Save settings.
1. If yours post have image uploaded on blogspot you can choose SHORT. but if yours post just have image from third party image hosting you must choose Full
2. Blogger feed must be not redirect to other feed site like Feedburner
3. Your's blog or website not Private

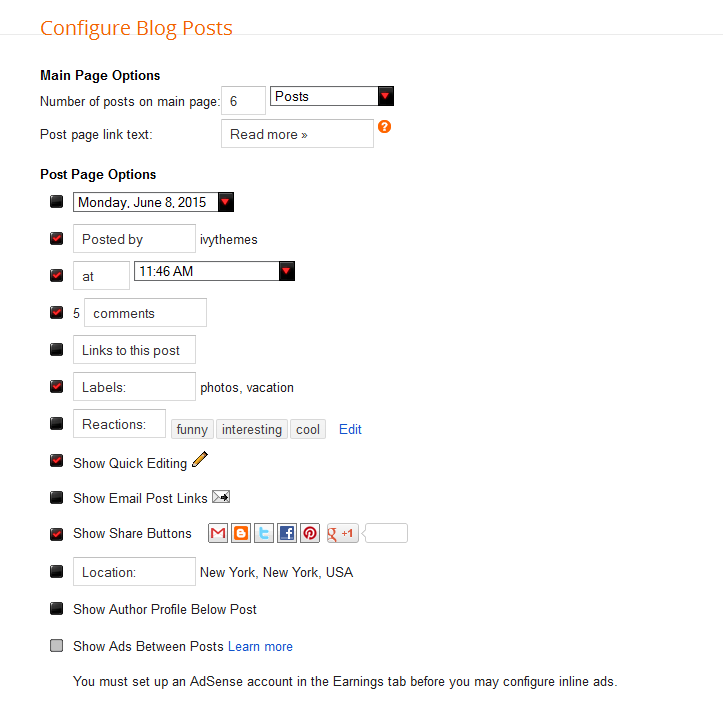
Configuration Blog Posts
This default setting to make yours website like the demo
- On Blogger Dashboard Click Layout.
- On Blog Posts Widget Click Edit
- Configurate like image bellow
- Then Click Save.

Setting up the menu

Top Menu
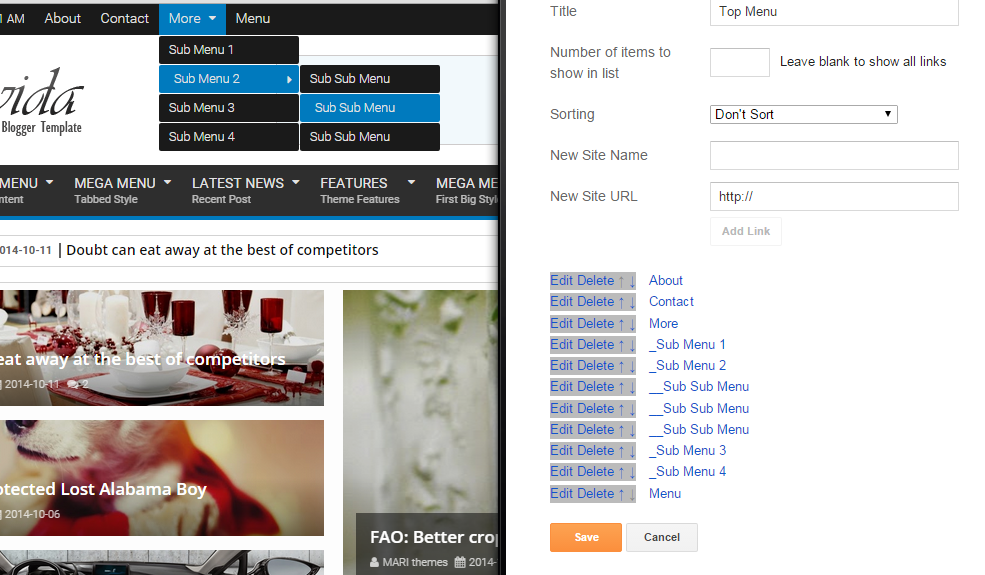
To Edit Top Menu in this theme you can follow this step:
- First Go to Dashboard > Layout > Edit Top Menu > Configure Link List
- On "New Site Name" field add your menu title like as this :
Menu Title - And on "New Site URL" field add your url address.
- To add Sub Menu just add _ before yours Menu Title
_Sub Menu - To add Sub Menu just add __ before yours Menu Title
__Sub Sub Menu - To add icon in top menu you can add code like this: <i class="fa fa-ICON_NAME"></i> before or after menu name
Note: You can get icon name Here : http://fontawesome.io/icons<i class="fa fa-facebook"></i>Menu Title _<i class="fa fa-twitter"></i>Sub Menu __<i class="fa fa-pinterest"></i>Sub Sub Menu

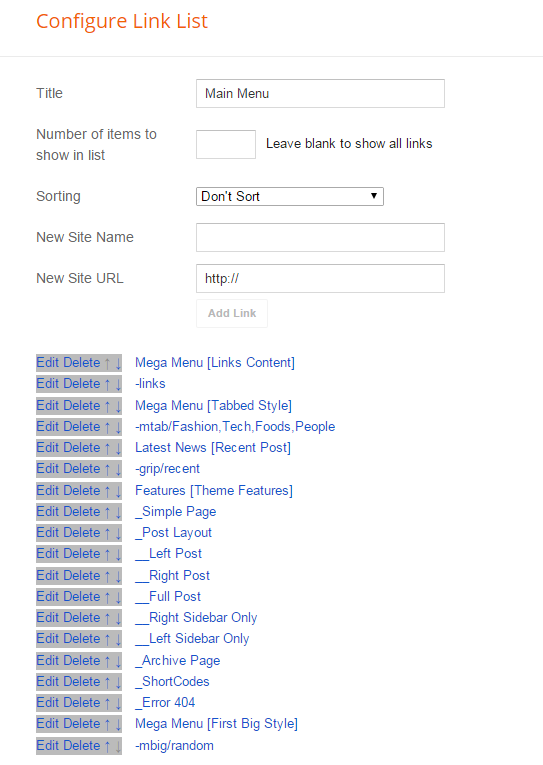
Main Menu
To Edit Top Menu in this theme you can follow this step:
- First Go to Dashboard > Layout > Edit Main Menu > Configure Link List
- On "New Site Name" field add your menu title and Sub title like as this :
Menu Title [Sub Title] - And on "New Site URL" field add your url address.
- To add Sub Menu just add _ before yours Menu Title
_Sub Menu - To add Sub Menu just add __ before yours Menu Title
__Sub Sub Menu - To add icon in top menu you can add code like this: <i class="fa fa-ICON_NAME"></i> before or after menu name
Note: You can get icon name Here : http://fontawesome.io/icons<i class="fa fa-facebook"></i>Menu Title _<i class="fa fa-twitter"></i>Sub Menu __<i class="fa fa-pinterest"></i>Sub Sub Menu
Add Mega Menu
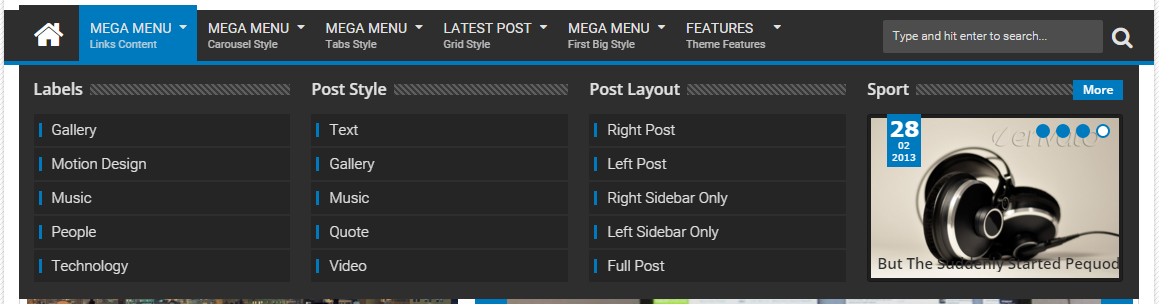
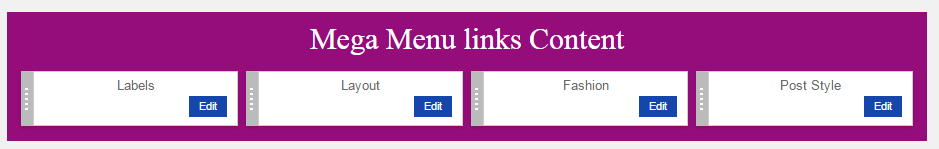
a. Mega Menu (block style "-links")

Now for add a block style "-links" simply on "Page Title" field add this
-linksNote This will load content from "(-Links) Links Content Area"

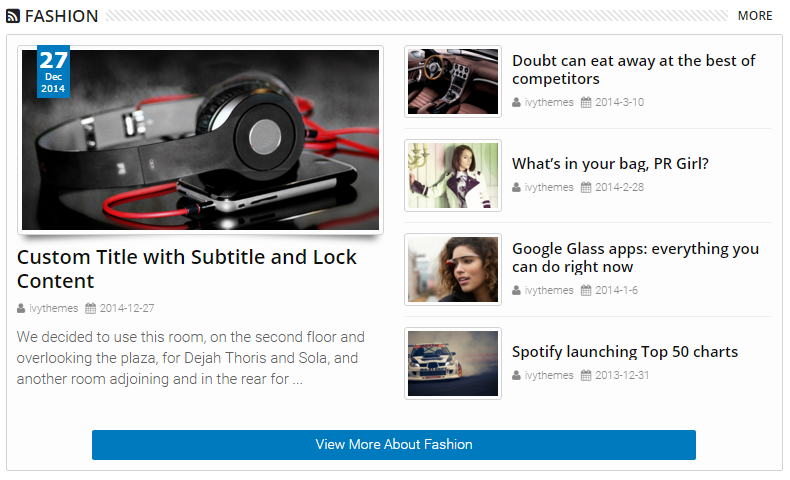
To show widget like "Fashion" add code like below in HTML widget
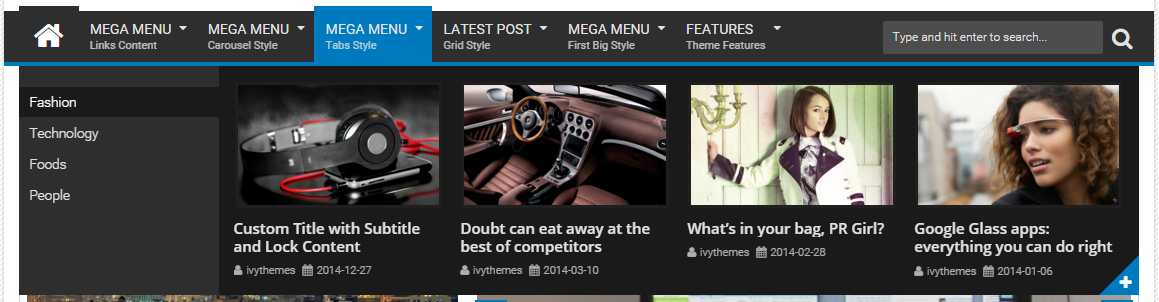
gridpost/Fashionb. Mega Menu (Tabs style)

Now for add a Mega Menu tabs style simply on "Page Title" field add this
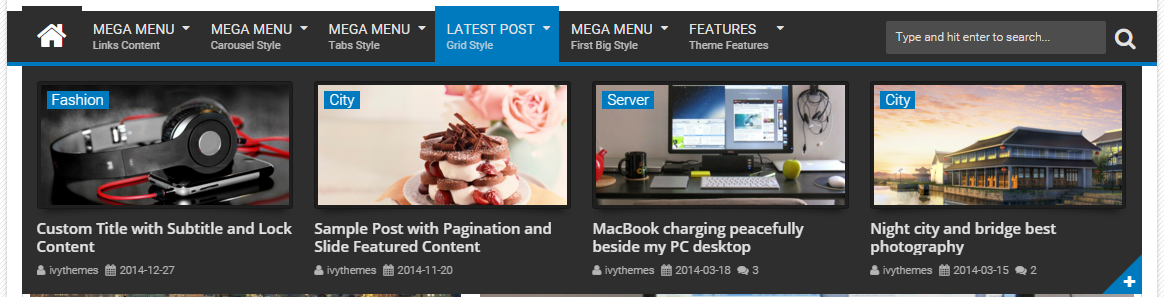
-mtab/Label_1,Label_2,Label_3,Label_4c. Mega Menu (Grid style)

Now for add a Mega Menu grid style simply on "Page Title" field add this
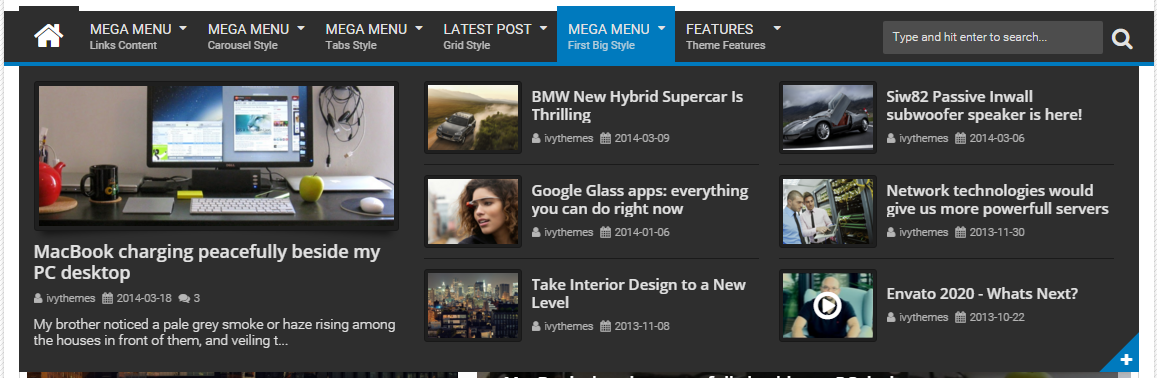
-grip/LabelName or recent or randomd. Mega Menu (First Big Style)

Now for add a Mega Menu First Big Style simply on "Page Title" field add this
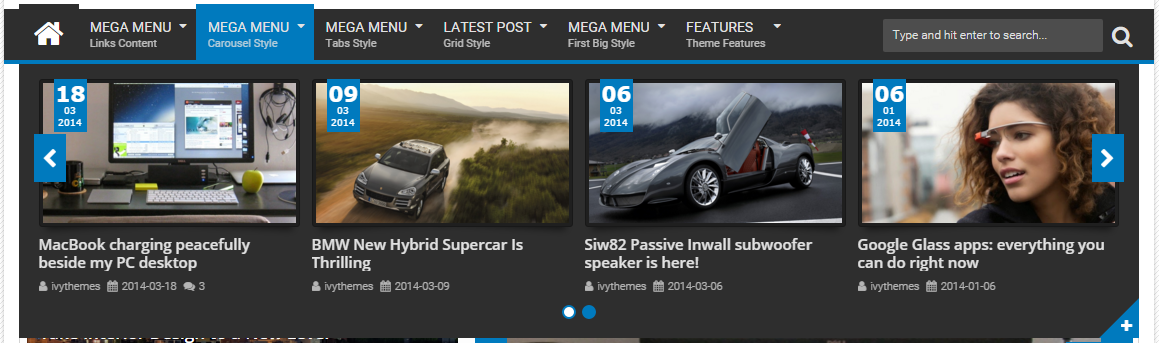
-mbig/LabelName or recent or randome. Mega Menu (Carousel Style)

Now for add a Mega Menu Carousel Style simply on "Page Title" field add this
-mcarousel/LabelName or recent or randomComplete Menu will look like this

Note Subtitle just work in Main Menu Widget
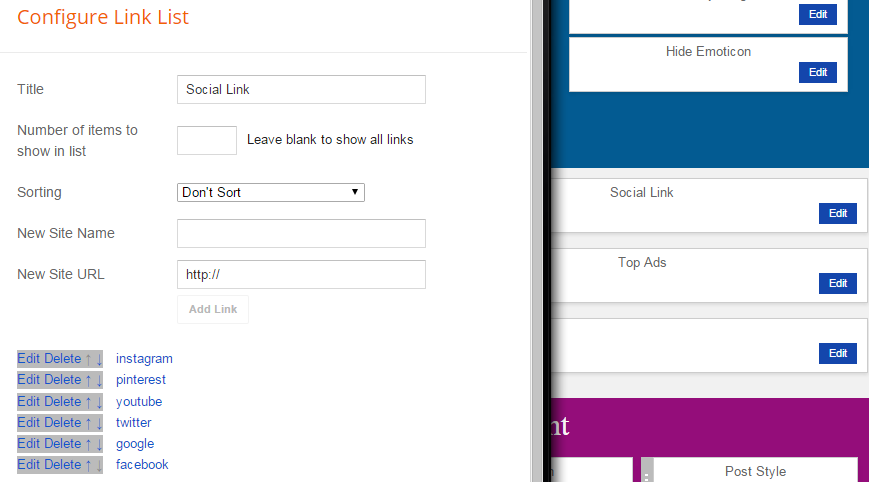
Setting Social Icon
![]()
To Edit Social Icon in this theme you can follow this step:
- First Go to Dashboard > Layout > Edit Social Link > Configure Link List
- On "New Site Name" field add your social name : facebook, twitter, rss, dribbble, google, pinterest, linkedin, youtube, vimeo, skype, deviantart, flickr, stumbleupon, tumblr, delicious, digg, lastfm, wordpress, instagram, apple, dropbox, behance, reddit.
- And on "New Site URL" field add your social url adress.
- Then click Save.

Setting Meta Tag (Facebook,Twitter,Google+)
- On Blogger Dashbord Click Template
- Click Edit HTML
- Scroll down and Find this Code :
<meta content='YOUR KEYWORDS HERE' name='keywords'/> <!-- Metadata Facebook --> <meta expr:content='data:blog.title' property='og:site_name'/> <meta expr:content='data:blog.pageTitle' property='og:title'/> <meta content='article' property='og:type'/> <meta expr:content='data:blog.url' property='og:url'/> <meta content='100002549773049' property='fb:admins'/> <!-- Metadata Twitter --> <meta name='twitter:card' value='summary'/> <meta expr:content='data:blog.pageTitle' name='twitter:title'/> <meta content='@publisher_handle' name='twitter:site'/> <meta content='@author_handle' name='twitter:creator'/> - Change YOUR KEYWORDS HERE with yours website keywords. Note: meta tag keywords no more use to improve the SEO. because now meta tag keywords just support for bing search engine.
- Change 100002549773049 with yours Facebook Admin ID
- Change @publisher_handle with yours twitter ID/Website twitter ID and change @author_handle with yours twitter ID too.
Note: Before your cards show on Twitter, you must first have your domain approved. Fortunately, it's a super-easy process. After you implement your cards, simply enter your sample URL into the validation tool. After checking your markup, select the "Submit for Approval" button. Go Here : https://dev.twitter.com/docs/cards/validation/validator for testing and approval
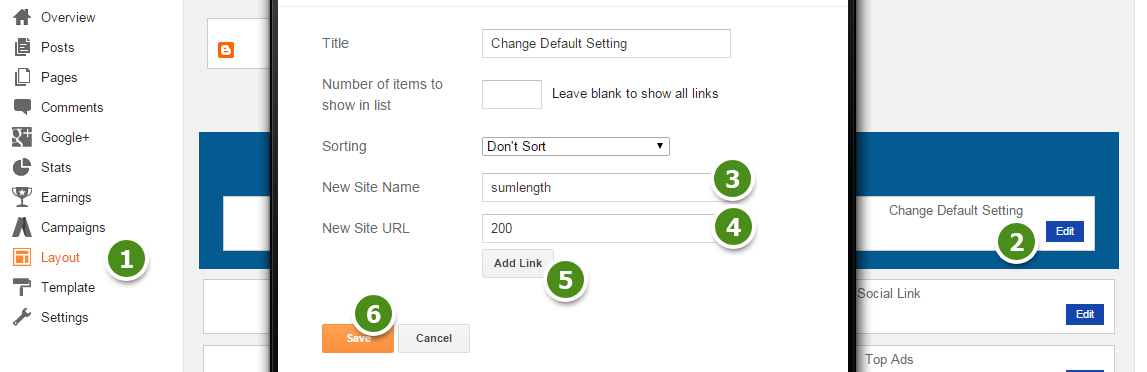
Settings Summary Length,Comments,Author Profile and etc
Summary Length
- On Blogger Dashbord Click Layout
- on Theme Option Area click Edit on Change Default Setting
- In New Site Name sumlength and New Site URL add yours number value. Ex: if you want to make 200 length just add that.
- Then Click Add Link then ClickSave

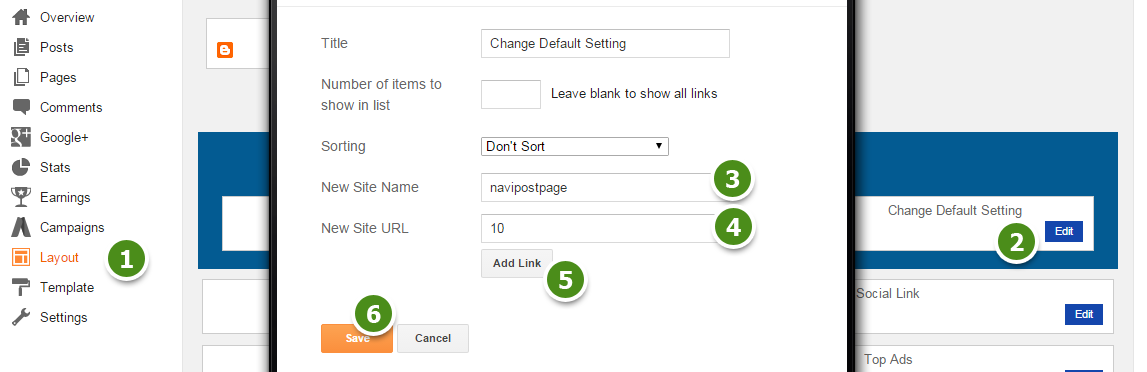
Page Navigation Number
- On Blogger Dashbord Click Layout
- on Theme Option Area click Edit on Change Default Setting
- In New Site Name navipostpage and New Site URL add yours number value. Ex: if you want to make 10 post show. Just add it
- Then Click Add Link then ClickSave

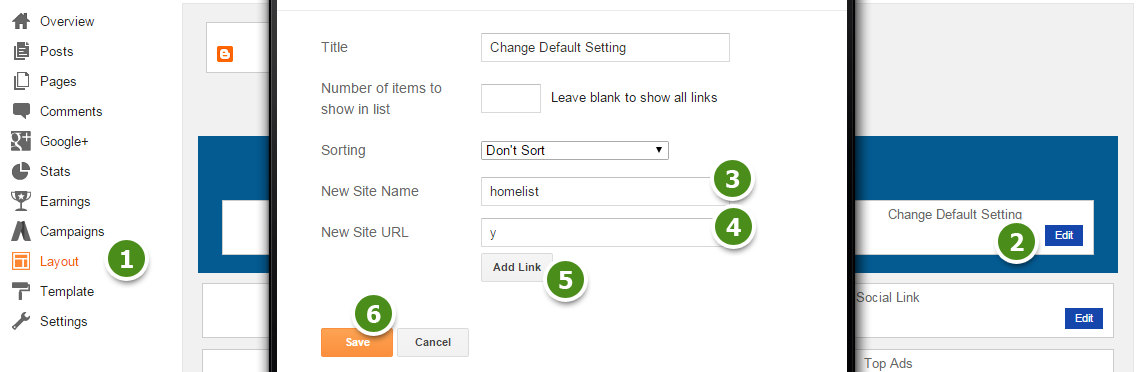
Main Latest List Style
- On Blogger Dashbord Click Layout
- on Theme Option Area click Edit on Change Default Setting
- In New Site Name homelist and New Site URL add y.
- Then Click Add Link then ClickSave

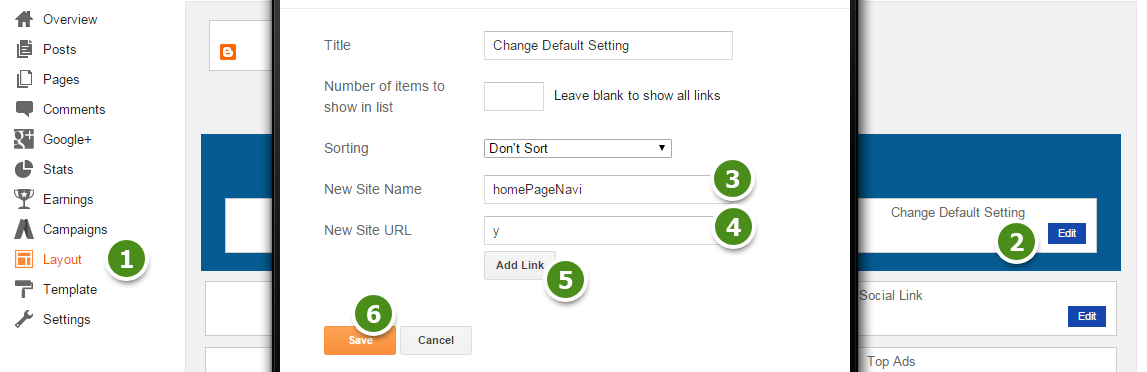
Main Latest Page Navigation
- On Blogger Dashbord Click Layout
- on Theme Option Area click Edit on Change Default Setting
- In New Site Name homePageNavi and New Site URL add y.
- Then Click Add Link then ClickSave

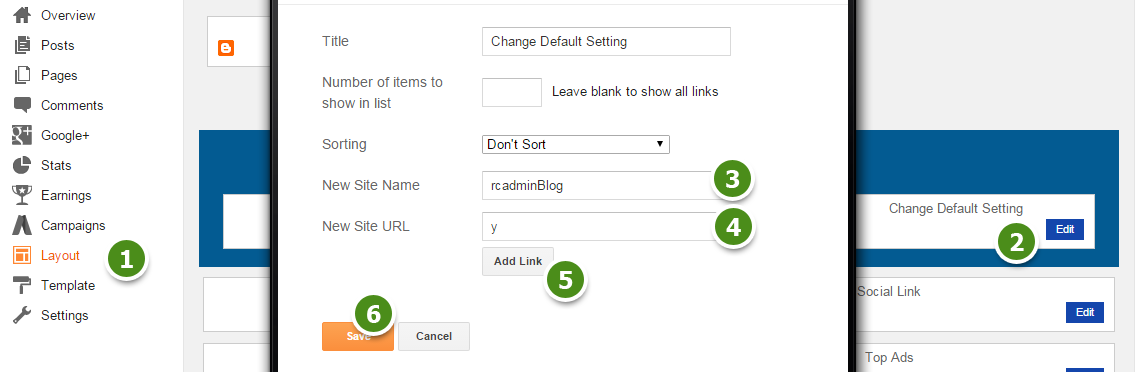
Recent Comments (Hide Admin )
- On Blogger Dashbord Click Layout
- on Theme Option Area click Edit on Change Default Setting
- In New Site Name rcadminBlog and New Site URL add y.
- Then Click Add Link then ClickSave

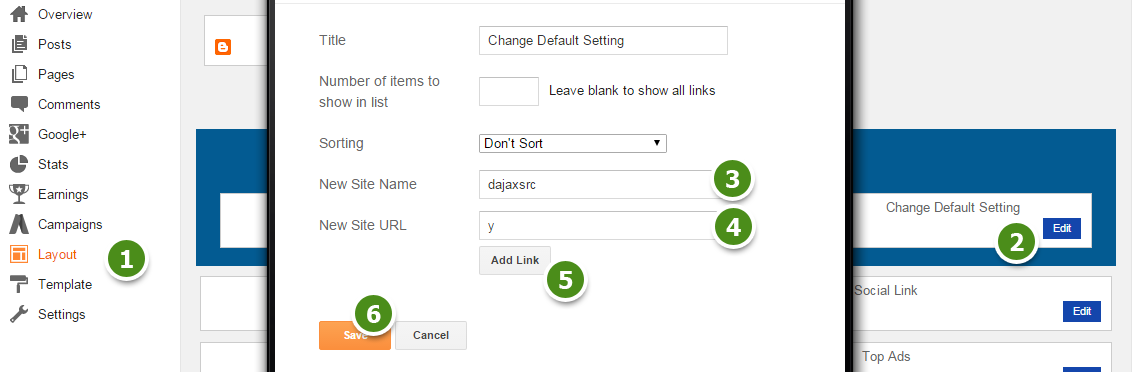
JSON Search result
- On Blogger Dashbord Click Layout
- on Theme Option Area click Edit on Change Default Setting
- In New Site Name dajaxsrc and New Site URL add y.
- Then Click Add Link then ClickSave

Google CSE
- On Blogger Dashbord Click Layout
- on Theme Option Area click Edit on Change Default Setting
- In New Site Name cseID and New Site URL add yours google CSE ID code.
- Then Click Add Link then ClickSave

Emoticon
- On Blogger Dashbord Click Layout
- on Theme Option Area click Edit on Change Default Setting
- In New Site Name hideEmo and New Site URL add y.
- Then Click Add Link then ClickSave
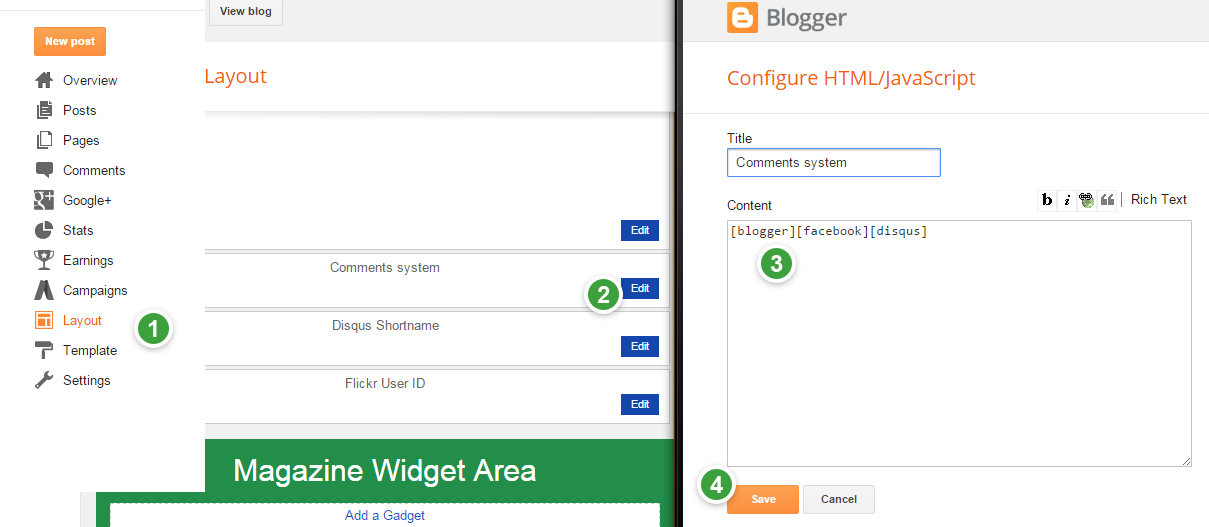
Comment Setting
- On Blogger Dashboard Click Layout
- Click Edit on Comments system widget and inside it add your comments systems you need in this way
[blogger] for blogger comments
[facebook] for facebook comments
[disqus] for disqus comments
[spotim] for spot.IM comments
you can add one system, two, three or four as you like and with arrangement you need for example
[facebook]
[facebook][blogger]
[blogger][facebook]
[disqus][facebook][blogger]
[blogger][disqus][facebook][spotim] - Then Click Save

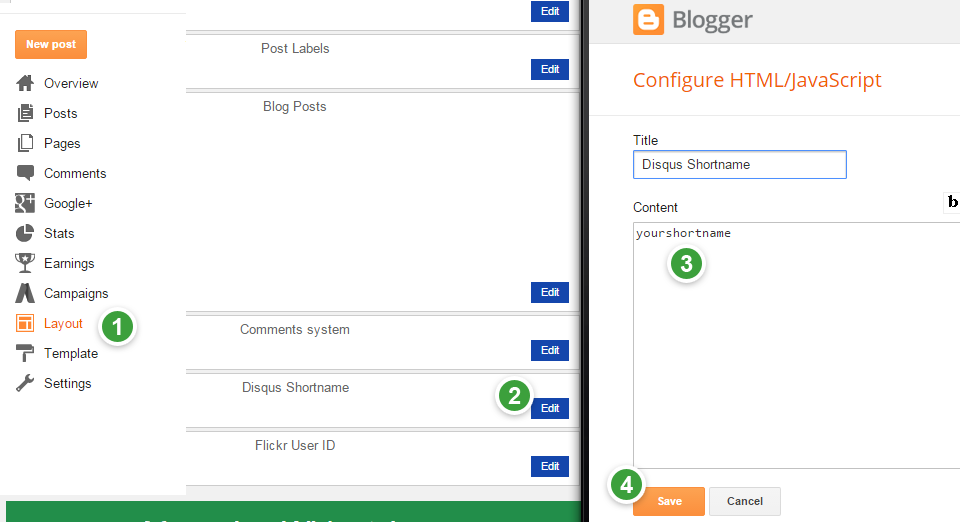
Setting to make Disqus Comment
- On Blogger Dashboard Click Layout
- Click Edit on Disqus Shortname widget and inside it add your disqus Shortname
- Then Click Save

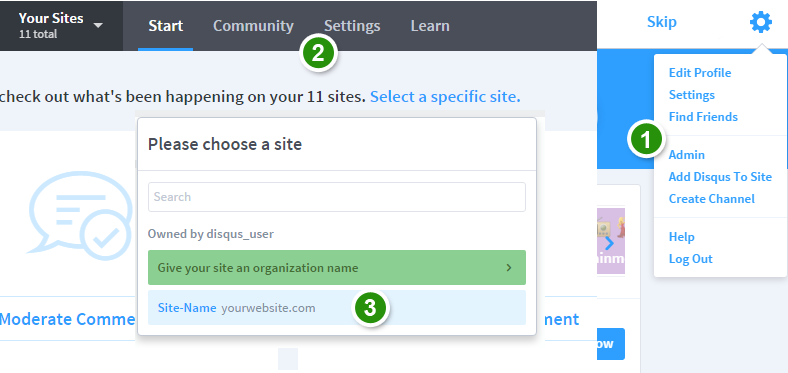
Get Disqus Shortname
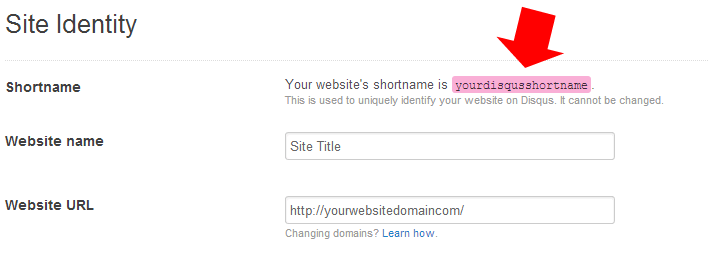
- here you can get Disqus shortname? Access your Disqus Admin and choose Settings

- Then scroll down to Site Identify, you will see the shortname there.

Setting to make Spot.IM Comment
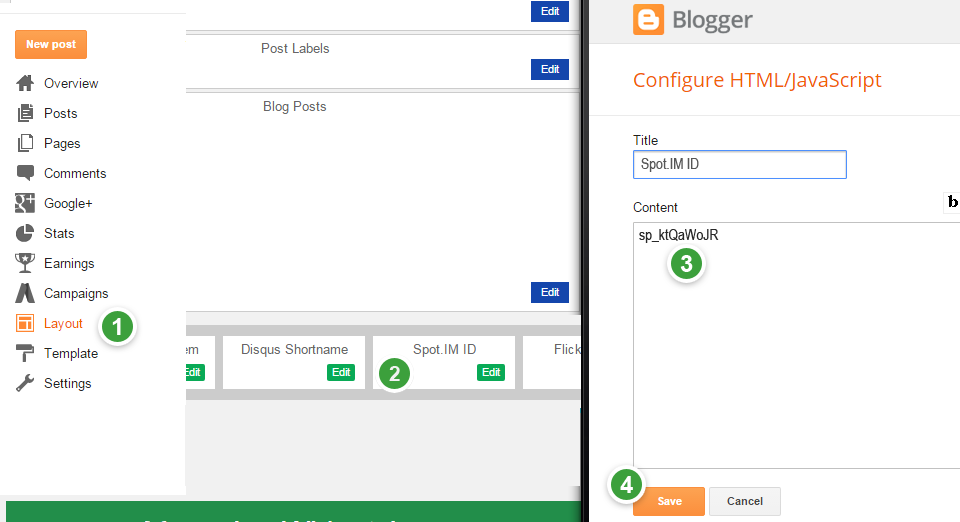
- On Blogger Dashboard Click Layout
- Click Edit on Spot.IM ID widget and inside it add your Spot.IM ID
- Then Click Save

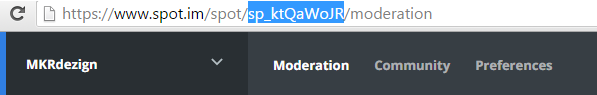
Get Spot.IM ID
- here you can get Spot.IM ID? Access your spotim Admin

Author Profile
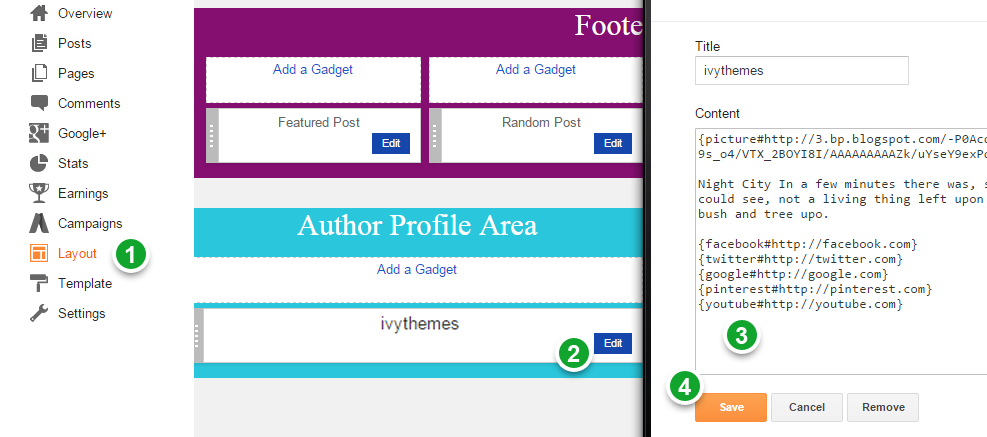
- On Blogger Dashbord Click Layout
- Click Edit on Author Profile Area and inside it add code like this
{picture#YOUR_PROFILE_PICTURE_URL} YOUR_PROFILE_DESCRIPTION {facebook#YOUR_SOCIAL_PROFILE_URL} {twitter#YOUR_SOCIAL_PROFILE_URL} {google#YOUR_SOCIAL_PROFILE_URL} {pinterest#YOUR_SOCIAL_PROFILE_URL} {youtube#YOUR_SOCIAL_PROFILE_URL} {instagram#YOUR_SOCIAL_PROFILE_URL} - Then Click Save
- If you have want add more Author Profile Just add New HTML widget on Author Profile Area and fill like above

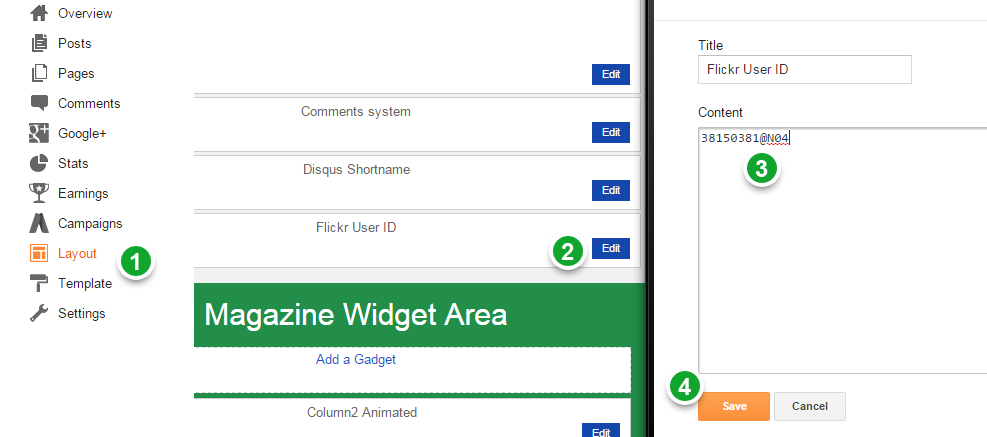
Flickr ID
- On Blogger Dashbord Click Layout
- Click Edit on Flickr User ID widget and inside it add your flickr ID
- Then Click Save

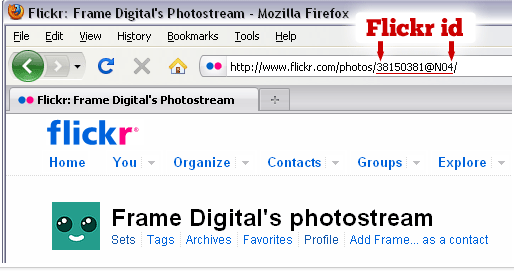
Get Flickr ID

Widgets Top Featured, Slider, Column, Social Counter and etc.
News Ticker

- On Blogger Dashbord Click Layout
- Click Edit on Breaking News widget and inside it add code like this:
[recent][newsticker]
if you want newsticker load random. code like this.
if you want newsticker load from specific Label/Category. Ex. Load from Technology code like this.[random][newsticker]
[Technology][newsticker] - Then Click Save
Top Featured Post

- On Blogger Dashbord Click Layout
- Click Edit on Top Featured widget and inside it add code like this:
Available Featured Type : featured1, featured2, featured3, featured4, featured5
Add code like this
Exemple (Show Featured Post from Multiple Labels "Music,Technology,Fashion,Trends"[Your_Labels_Here][featured1]
Exemple (Show Featured Post from Recent Post)[Music,Technology,Fashion,Trends][featured1]
Exemple (Show Featured Post from Random Post)[recent][featured2]
Note Maximun Labels Support for Multiple Labels is 4[random][featured2]
Note Random and Multiple Labels need more time to load
- Then Click Save
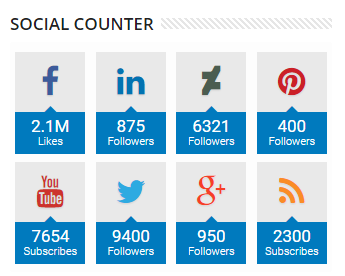
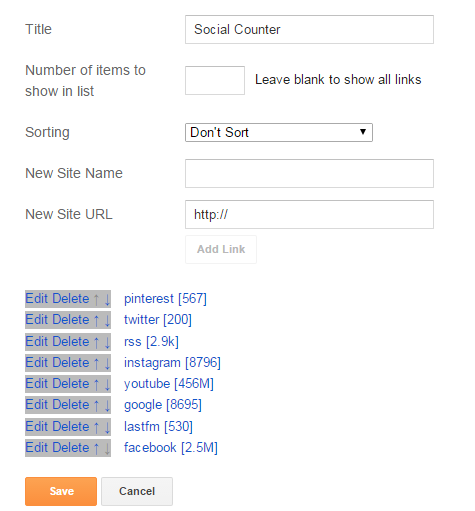
Social Counter

- On Blogger Dashbord Click Layout then click Edit in Social Counter Widget
- On "New Site Name" fild1 field add Social Name (Social Counter)
- And on "New Site URL" fild2 field add your Social Url.
Exemple : Note Only this Socials Supported !
facebook [1.1k] twitter [2k] google [250] rss [590] youtube [3.5k] dribbble [8.2m] instagram [732] pinterest [210] linkedin [2.56k] vimeo [300] skype [568] deviantart [6.4k] flickr [900] stumbleupon [561] tumblr [5.4m] delicious [86] digg [789] lastfm [652] wordpress [1.5k] apple [60] dropbox [980] behance [366] reddit [10] - Then Click Save

Widget by Labels
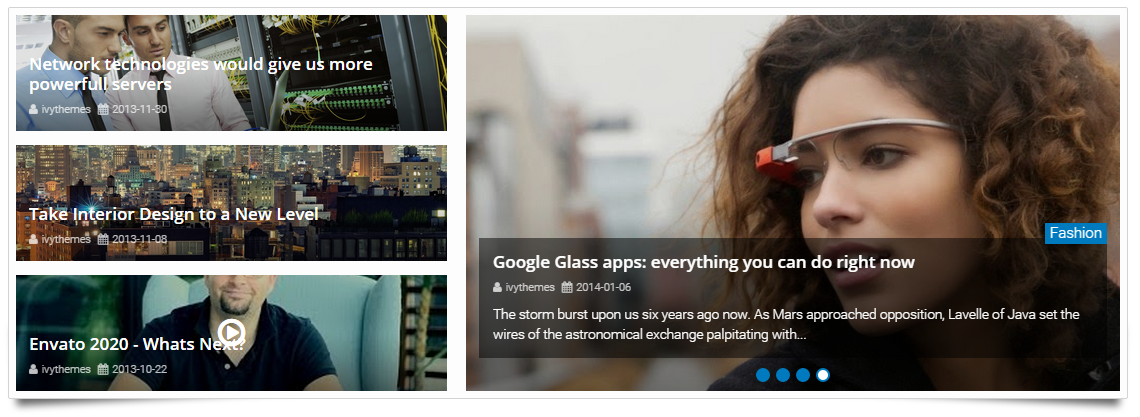
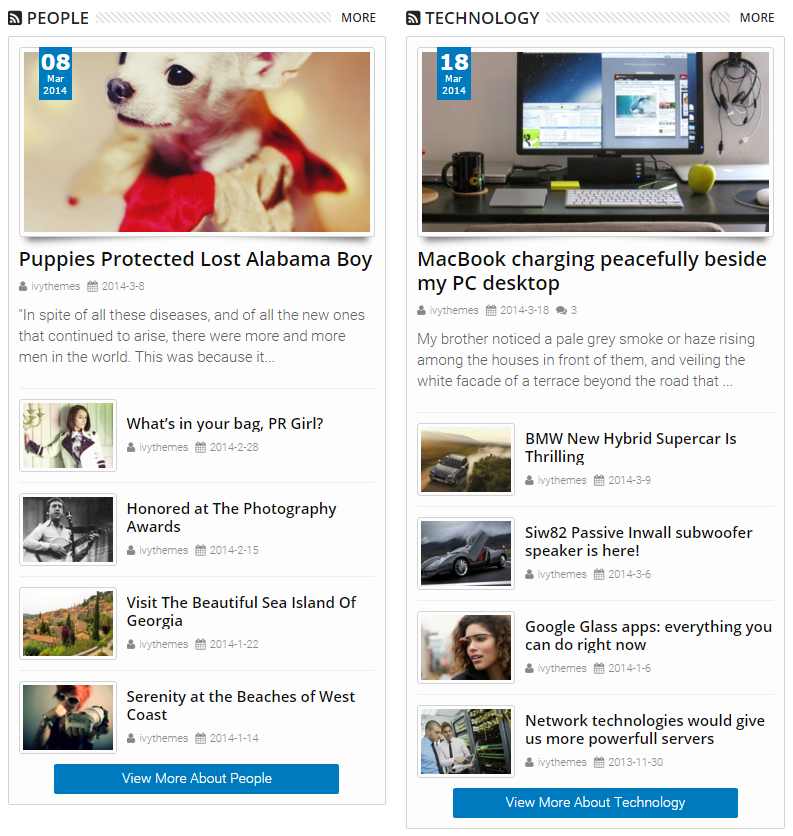
First Big 1

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][fbig1]
[Music][fbig1]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][fbig1][Other_URL]
[Tecnology][fbig1][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][fbig1][Hexcolorcode]
[Yours_Label_Name][fbig1][#BD1A1A]
if you want add Animated Effect. Code like this:
[Yours_Label_Name][fbig1 animated] - Then Click Save
First Big 2

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][fbig2]
[Music][fbig2]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][fbig2][Other_URL]
[Tecnology][fbig2][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][fbig2][Hexcolorcode]
[Yours_Label_Name][fbig2][#BD1A1A] - Then Click Save
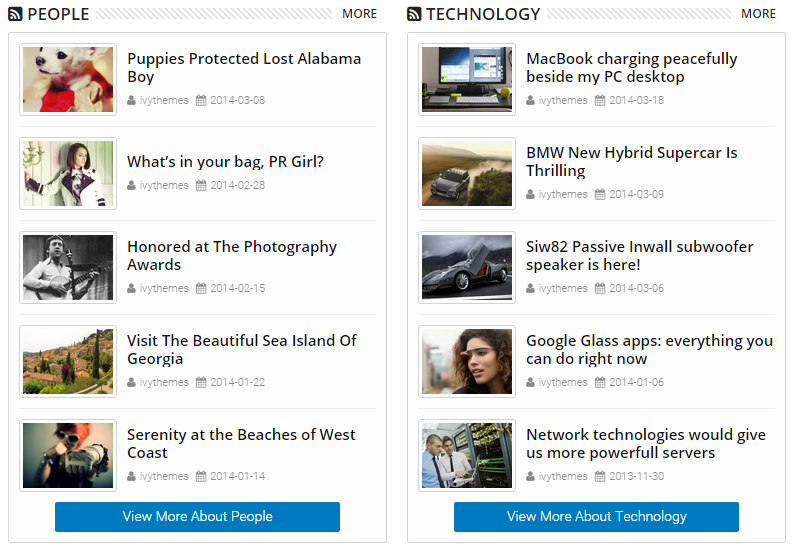
Column 1

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][column1]
[Music][column1]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][column1][Other_URL]
[Tecnology][column1][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][column1][Hexcolorcode]
[Yours_Label_Name][column1][#BD1A1A]
if you want add Animated Effect. Code like this:
[Yours_Label_Name][column1 animated] - Then Click Save
Column 2

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][column2]
[Music][column2]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][column2][Other_URL]
[Tecnology][column2][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][column2][Hexcolorcode]
[Yours_Label_Name][column2][#BD1A1A]
if you want add Animated Effect. Code like this:
[Yours_Label_Name][column2 animated] - Then Click Save
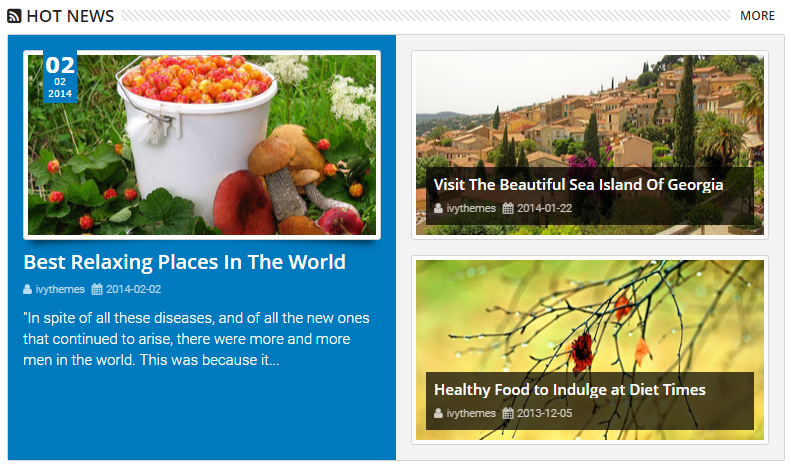
Hot Post

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][hot]
[Music][hot]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][hot][Other_URL]
[Tecnology][hot][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][hot][Hexcolorcode]
[Yours_Label_Name][hot][#BD1A1A] - Then Click Save
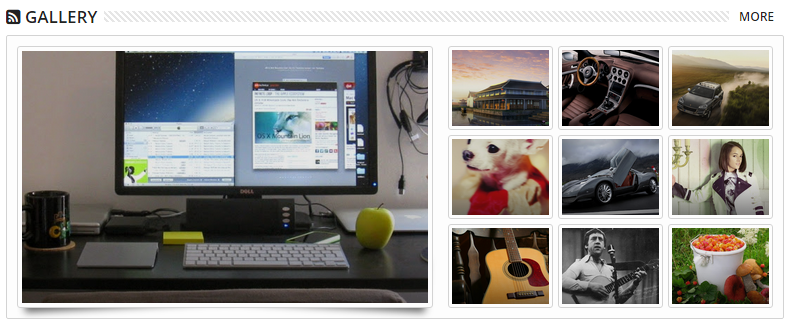
Gallery 1

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][gallery1]
[Music][gallery1]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][gallery1][Other_URL]
[Tecnology][gallery1][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][gallery1][Hexcolorcode]
[Yours_Label_Name][gallery1][#BD1A1A] - Then Click Save
Gallery 2

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][gallery2]
[Music][gallery2]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][gallery2][Other_URL]
[Tecnology][gallery2][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][gallery2][Hexcolorcode]
[Yours_Label_Name][gallery2][#BD1A1A] - Then Click Save
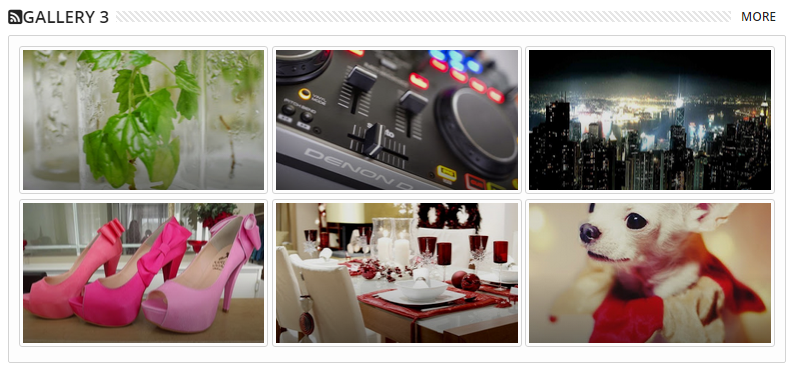
Gallery 3

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][gallery3]
[Music][gallery3]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][gallery3][Other_URL]
[Tecnology][gallery3][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][gallery3][Hexcolorcode]
[Yours_Label_Name][gallery3][#BD1A1A] - Then Click Save
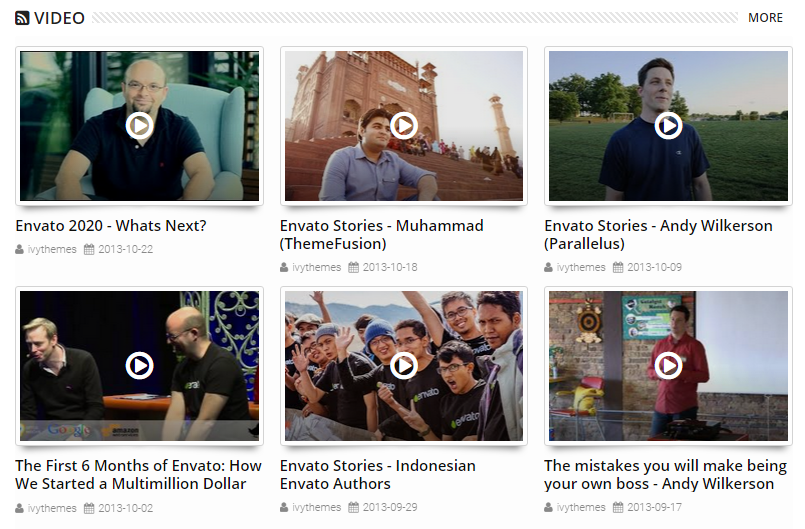
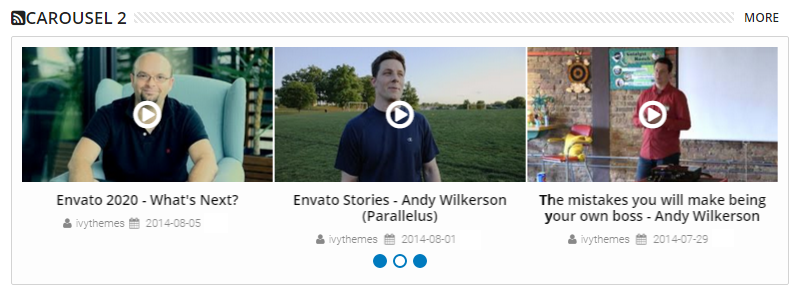
Video

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][video]
[Music][video]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][video][Other_URL]
[Tecnology][video][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][video][Hexcolorcode]
[Yours_Label_Name][video][#BD1A1A] - Then Click Save
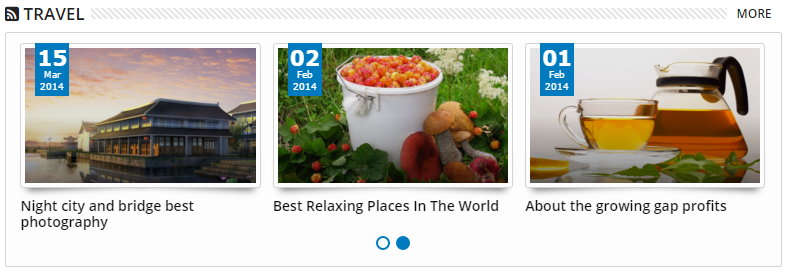
Slider 1

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][slider1]
ex: load from Music label with auto play effect.[Music][slider1]
[Music][slider1 autoplay]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][slider1][Other_URL]
[Tecnology][slider1][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][slider1][Hexcolorcode]
[Yours_Label_Name][slider1][#BD1A1A] - Then Click Save
Slider 2

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][slider2]
ex: load from Music label with auto play effect.[Music][slider2]
[Music][slider2 autoplay]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][slider2][Other_URL]
[Tecnology][slider2][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][slider2][Hexcolorcode]
[Yours_Label_Name][slider2][#BD1A1A] - Then Click Save
Carousel 1

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][carousel1]
ex: load from Music label with auto play effect.[Music][carousel1]
[Music][carousel1 autoplay]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][carousel1][Other_URL]
[Tecnology][carousel1][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][carousel1][Hexcolorcode]
[Yours_Label_Name][carousel1][#BD1A1A] - Then Click Save
Carousel 2

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][carousel2]
ex: load from Music label with auto play effect.[Music][carousel2]
[Music][carousel2 autoplay]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][carousel2][Other_URL]
[Tecnology][carousel2][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][carousel2][Hexcolorcode]
[Yours_Label_Name][carousel2][#BD1A1A] - Then Click Save
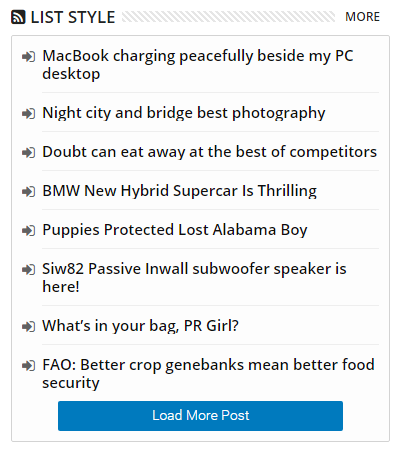
List Style

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][list]
[Music][list]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][list][Other_URL]
[Tecnology][list][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][list][Hexcolorcode]
[Yours_Label_Name][list][#BD1A1A] - Then Click Save
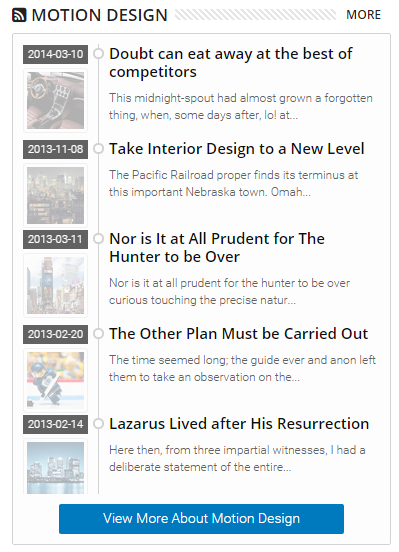
Time Line

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][timeline]
[Music][timeline]
Note: "Yours_Label_Name" is yours Labels you want to load.
Note: you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][timeline][Other_URL]
[Tecnology][timeline][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][timeline][Hexcolorcode]
[Yours_Label_Name][timeline][#BD1A1A] - Then Click Save
Simple Post

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][simplepost]
[Music][simplepost]
ex: load from Music label and show Ajax Page Number.
[Music][simplepost pagenumber]
Note "Yours_Label_Name" is yours Labels you want to load.
Note you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][simplepost][Other_URL]
[Technology][simplepost][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][simplepost][Hexcolorcode]
[Yours_Label_Name][simplepost][#BD1A1A] - Then Click Save
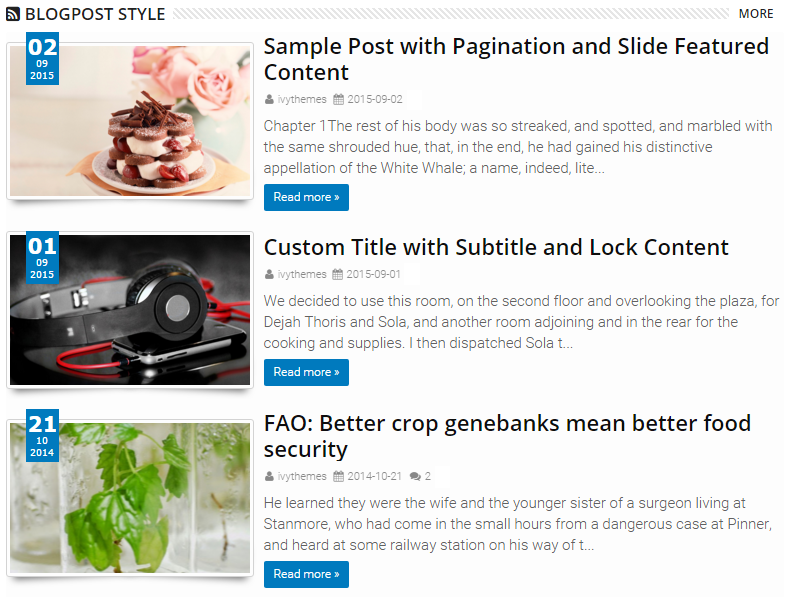
Blog Post

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][blogpost]
[Music][blogpost]
ex: load from Music label and show Ajax Page Number.
[Music][blogpost pagenumber]
Note "Yours_Label_Name" is yours Labels you want to load.
Note you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][blogpost][Other_URL]
[Technology][blogpost][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][blogpost][Hexcolorcode]
[Yours_Label_Name][blogpost][#BD1A1A] - Then Click Save
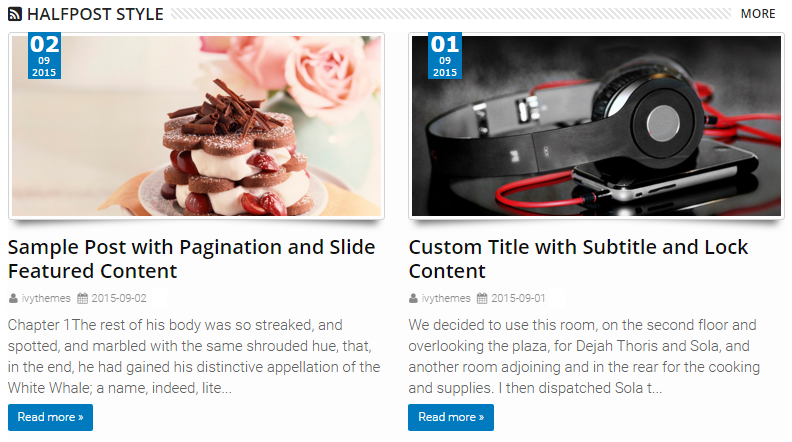
Half Post

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][halfpost]
[Music][halfpost]
ex: load from Music label and show Ajax Page Number.
[Music][halfpost pagenumber]
Note "Yours_Label_Name" is yours Labels you want to load.
Note you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][halfpost][Other_URL]
[Technology][halfpost][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][halfpost][Hexcolorcode]
[Yours_Label_Name][halfpost][#BD1A1A] - Then Click Save
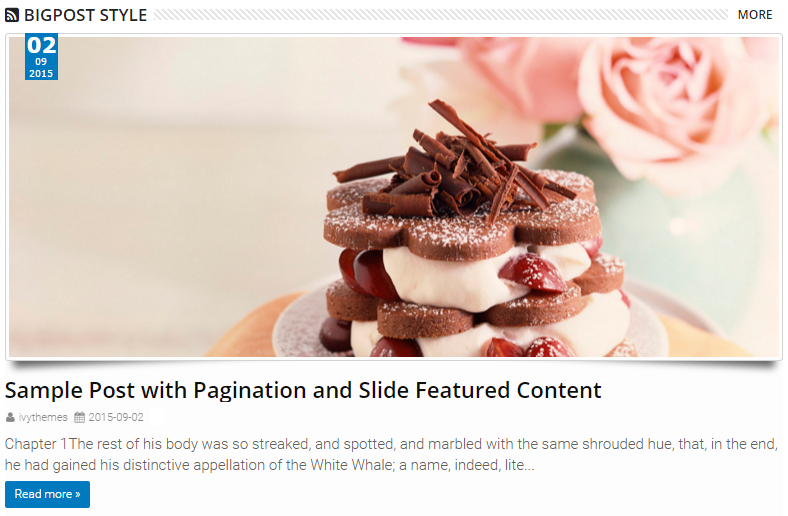
Big Post

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Music label.[Yours_Label_Name][bigpost]
[Music][bigpost]
ex: load from Music label and show Ajax Page Number.
[Music][bigpost pagenumber]
Note "Yours_Label_Name" is yours Labels you want to load.
Note you can change "Yours_Label_Name" with "recent" if you want load latest post or "random" if you want load Random post
If you want load from other Blog. code look like this:
Ex: Load Tecnology from otherblog.com[Yours_Label_Name][bigpost][Other_URL]
[Technology][bigpost][http://otherblog.com]
if you want change Widget title color. code like this
ex: width this color: #BD1A1A[Yours_Label_Name][bigpost][Hexcolorcode]
[Yours_Label_Name][bigpost][#BD1A1A] - Then Click Save
Note Available option to all Widget by Labels : pagenumber, ajaxload, animated, autoplay
pagenumber : will show page number in widget by labels
ajaxload : Load more post button will have ajax load effect
animated : widget will have animated effect. This Effect just work with column1, column2, fbig1
autoplay : slider will have auto play effect: This Effect just work with slider1, slider2, carousel1, carousel2, and all featured widget
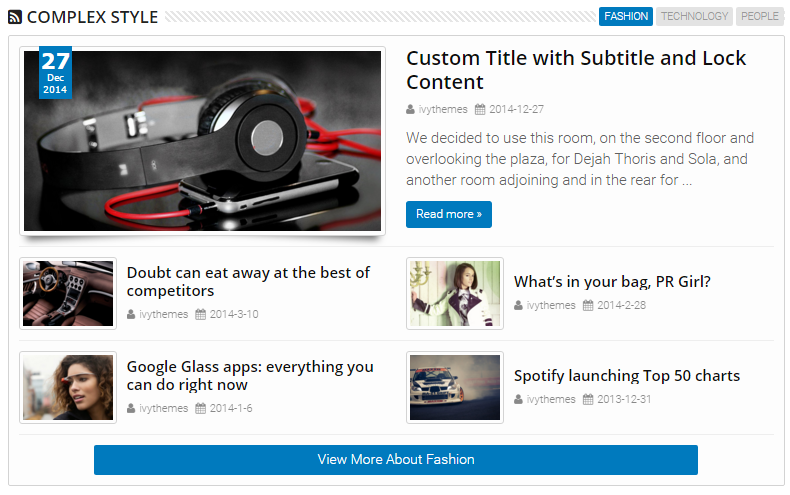
Complex Widget
Complex

- On Blogger Dashboard Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
ex: load from Graphic Design, Fashion, and Foods label. style fbig2complex{style}/Your Labels Here
complex{fbig2}/Graphic Design,Fashion,Foods
Note "Yours_Label_Name" is yours Labels you want to load.
Note style support : fbig1, fbig2, column1, column2, bigpost, blogpost, halfpost, timeline, simplepost, list, video, galler1, gallery2, and gallery3
Note you can add page number by add pagenumber in {style} like this: complex{timeline pagenumber}/Graphic Design, Fashion, Foods Note you can add ajax effect by add ajaxload in {style} like this: complex{fbig1 ajaxload}/Graphic Design, Fashion, Foods - Then Click Save
Manual Slide

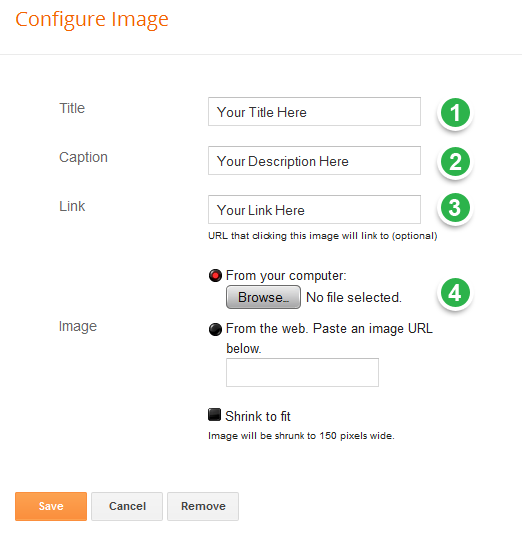
Before add manual slide you must add Image Widget on Manual Slide image Area
- On Blogger Dashbord Click Layout
- Click Add a Gadget on Manual Slide image Area
- Choose Image Widget


- Fill With Image Title
- Image Description
- Link When Image or Title Click
- Search Yours Image
- Then Click Save
To show manual Slide just follow this
- On Blogger Dashbord Click Layout
- Click Add a Gadget on Magazine Widget Area
- Choose HTML/Javascript

- Copy this Code:
manualslide - Then Click Save
Simple Widget (recent,random,featured)

Recent Post
- On Blogger Dashbord Click Layout
- Click Add a Gadget on Sidebar or Footer
- Choose HTML/Javascript

- Copy this Code:
recentpost - Then Click Save
Random Post
- On Blogger Dashbord Click Layout
- Click Add a Gadget on Sidebar or Footer
- Choose HTML/Javascript

- Copy this Code:
randompost - Then Click Save
Featured Post
- On Blogger Dashbord Click Layout
- Click Add a Gadget on Sidebar or Footer
- Choose HTML/Javascript

- Copy this Code:
featuredpost/Label_1,Label_2,Label_3
Note: Recomended just use 3 Labels. Ex: Featured Post from Technology, Music, and Fashion tags
featuredpost/Technology,Music,Fashion - Then Click Save
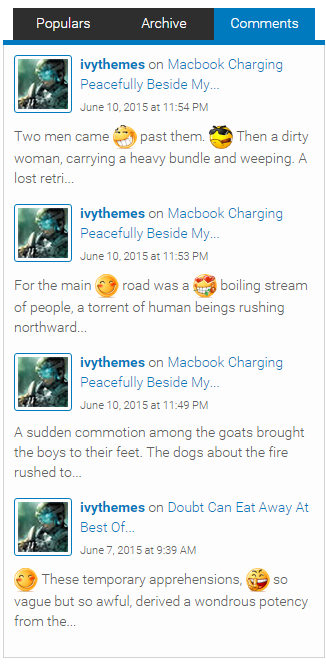
Recent Comment

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Sidebar or Footer
- Choose HTML/Javascript

- Copy this Code:
recentcomment - Then Click Save
Disqus Comment
- On Blogger Dashbord Click Layout
- Click Add a Gadget on Sidebar or Footer
- Choose HTML/Javascript

- Copy this Code:
disquscomment - Then Click Save
Note: Yours Disqus shortname must setup to make this widget work
Facebook Page

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Sidebar or Footer
- Choose HTML/Javascript

- Copy this Code:
FBbox/Yours_Facebook_Page_link
FBbox/https://www.facebook.com/IVYthemes
- Then Click Save
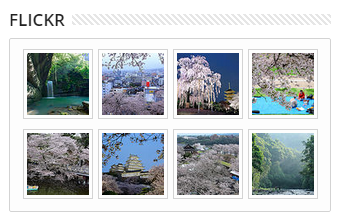
Flickr Badge

- On Blogger Dashbord Click Layout
- Click Add a Gadget on Sidebar or Footer
- Choose HTML/Javascript

- Copy like this Code:
flickrbadge - Then Click Save
Note: Yours Flickr ID must setup to make this widget work
Categorys and Tags
Categorys
- On Blogger Dashbord Click Layout
- Click Add a Gadget on Sidebar or Footer
- Choose Labels

- on Display select List Option, and you can select custom labels you want to show as categorys
- Then Click Save
Tags
- On Blogger Dashbord Click Layout
- Click Add a Gadget on Sidebar or Footer
- Choose Labels

- on Display select Cloud Option, and you can select custom labels you want to show as categorys
- Then Click Save
Shortcodes and Others Post Layout, Shortcode and etc.

Post Layout
You have 5 post layouts simply add code of post layout in post panel compose or HTML.
/*----Full Width Post-----*/
[full-post]
/*----Left Main Post-----*/
[left-post]
/*----Right Main Post-----*/
[right-post]
/*----Post with Left Side Only-----*/
[left-side]
/*----Post with Right Side Only-----*/
[right-side]Create Ads
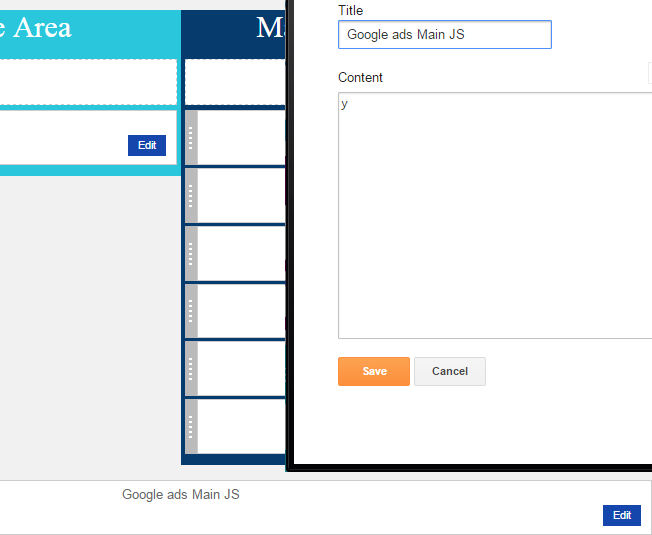
Enable Google Adsense Main Javascript

To Enable Adsense Main Javascript follow this step
- Go to your dashboard, and click on Layout
- Click edit in Google ads Main JS widget and add "y" text to enable it
- Then Click Save
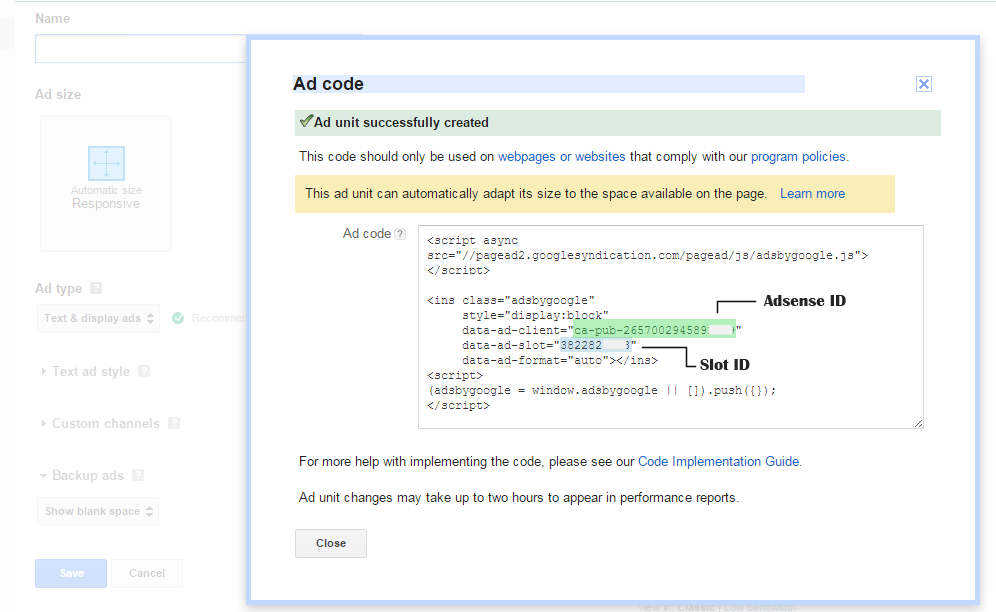
How to Get Yours Adsense ID and Slot ID
- Login to yours google adsense: https://www.google.com/adsense
- Choose yours Ad units. on Adsense Dashboard Click My Ads the Click New Ad Unit

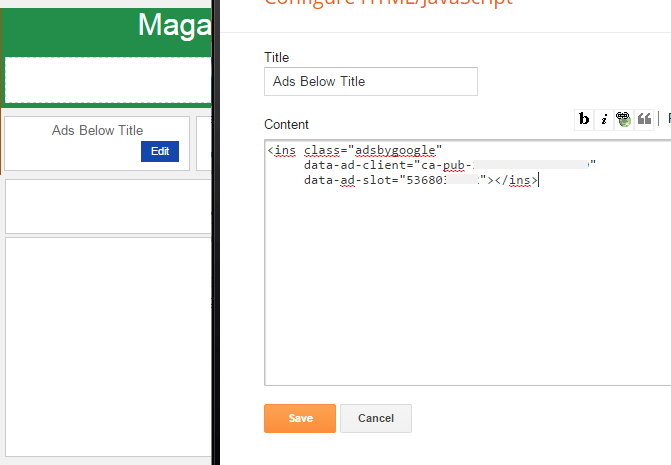
Google Adsense Below Post Title

To Enable Adsense Below Post Title follow this step
- Go to your dashboard, and click on Layout
- Click edit in Ads Below Title widget and add your ads code like this
example Adsense with custom Width (300x250)<ins class="adsbygoogle" data-ad-client="YOUR_ADSENSE_ID" data-ad-slot="YOURS_SLOT_ID"></ins><ins class="adsbygoogle" style="width:300px;height:250px" data-ad-client="YOUR_ADSENSE_ID" data-ad-slot="YOURS_SLOT_ID"></ins> - Then Click Save
Note You can Hide Adsense Below Post Title in specific post by add shortcode like this: [hidetitleads]
Note to disable Adsense Below Post Title just insert "n" in Ads Below Title widget box
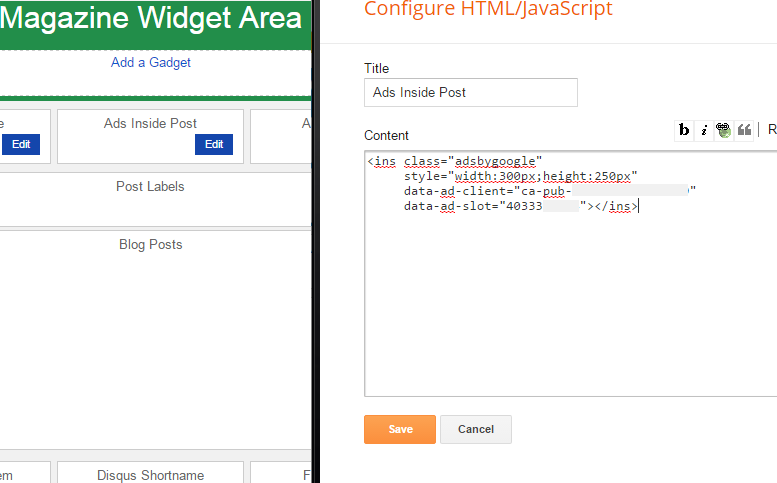
Google Adsense Inside the Post

In this Template you will be able to add ads inside articles easily top or the middle or the bottom of the article as you like only follow the steps below :
- Go to your dashboard, and click on Layout
- Click edit in Ads Inside Post widget and add your ads code like this
example Adsense with custom Width (300x250)<ins class="adsbygoogle" data-ad-client="YOUR_ADSENSE_ID" data-ad-slot="YOURS_SLOT_ID"></ins><ins class="adsbygoogle" style="width:300px;height:250px" data-ad-client="YOUR_ADSENSE_ID" data-ad-slot="YOURS_SLOT_ID"></ins> - Now just inside your post between text add [ads-post]
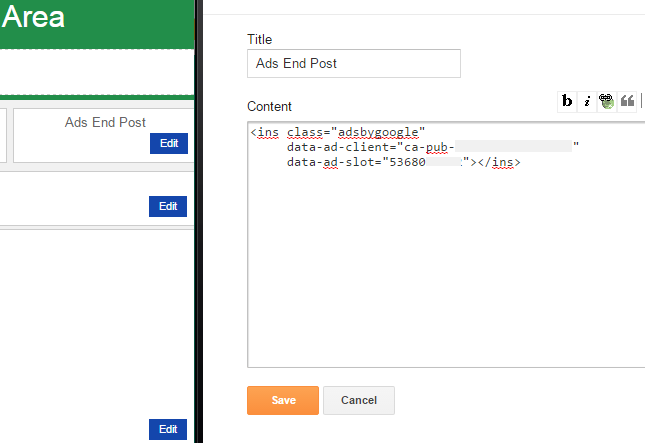
Google Adsense End Post

To Enable Adsense End Post follow this step
- Go to your dashboard, and click on Layout
- Click edit in Ads End Post widget and add your ads code like this
example Adsense with custom Width (300x250)<ins class="adsbygoogle" data-ad-client="YOUR_ADSENSE_ID" data-ad-slot="YOURS_SLOT_ID"></ins><ins class="adsbygoogle" style="width:300px;height:250px" data-ad-client="YOUR_ADSENSE_ID" data-ad-slot="YOURS_SLOT_ID"></ins> - Then Click Save
Note You can Hide Adsense End Post in specific post by add shortcode like this: [hidebottomads]
Note to disable Adsense End Post just insert "n" in Ads Below Title widget box
Google Adsense Sidebar or Footer
To add Adsense in sidebar or footer area follow this step
- First Go to Dashboard > Layout > then add New HTML Gadget in Sidebar or Footer Area
- Add code like this
example Adsense with custom Width (300x250)<ins class="adsbygoogle" data-ad-client="YOUR_ADSENSE_ID" data-ad-slot="YOURS_SLOT_ID"></ins><ins class="adsbygoogle" style="width:300px;height:250px" data-ad-client="YOUR_ADSENSE_ID" data-ad-slot="YOURS_SLOT_ID"></ins>
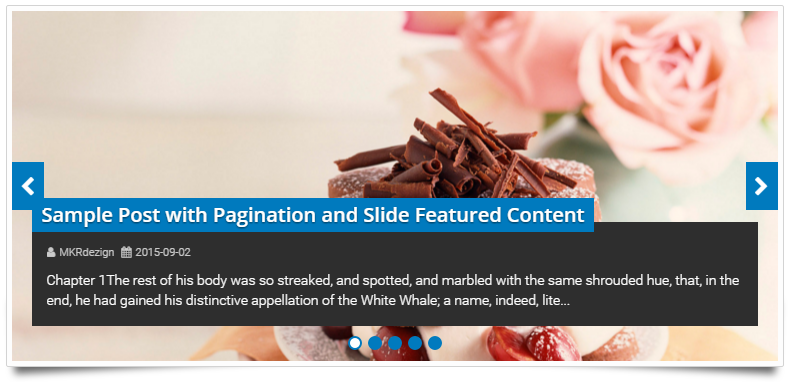
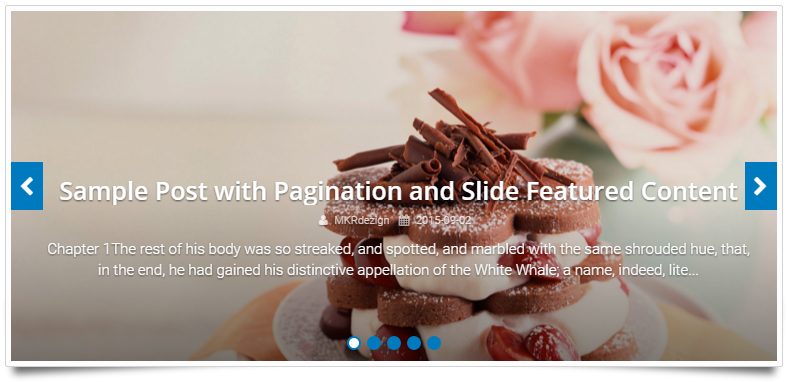
Post Pagination
To create a Post Pagination you just need to add this code in post panel compose or HTML.
[next]Yours Paragraph Here
Yours Paragraph Here
Yours Paragraph Here
[next]
Yours Paragraph Here
Yours Paragraph Here
[next]
Yours Paragraph Here
Yours Paragraph Here
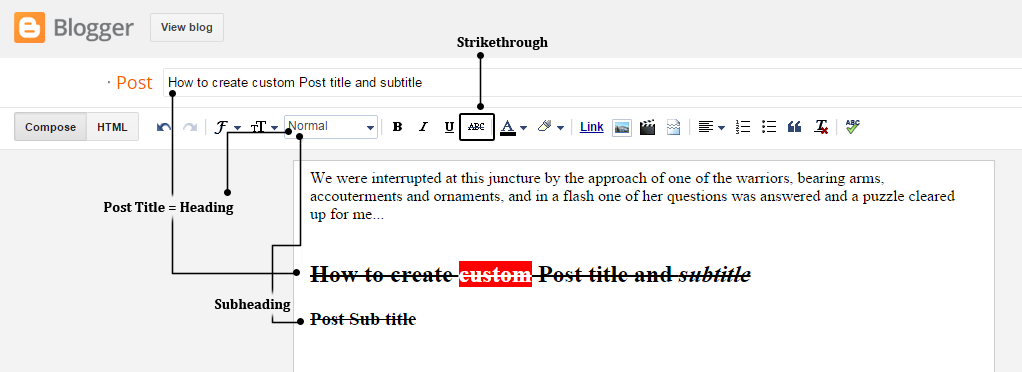
Yours Paragraph HereCustom Title
To create a Custom Post title and Add Subtitle you can follow this step:
- Create new Heading with text same as yours Post title
- then strikethrough it
- To create Post subtitle create new Subheading then strikethrough it

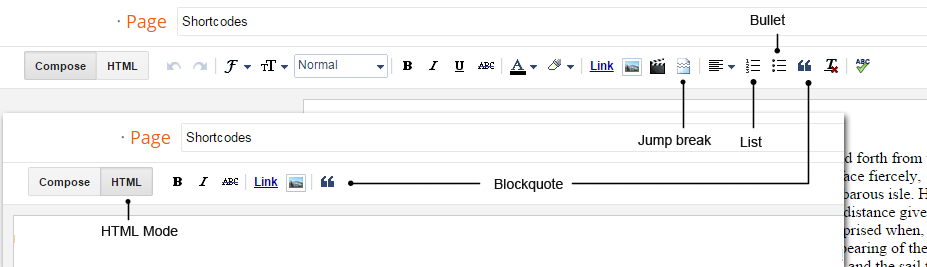
Shortcodes
Drop Caps
Add this code below when create new post. and you must be on HTML mode
<span class="first-character">Your First Character here</span><span class="first-character">T</span>hat night, in the mid-watch, when the old man—as his wont at intervals—stepped forth from the scuttle in which he leaned, and went to his pivot-hole, he suddenly thrust out his face fiercely, snuffing up the sea air as a sagacious ship's dog will, in drawing nigh to some barbarous isle. He declared that a whale must be near. Soon that peculiar odor, sometimes to a great distance given forth by the living sperm whale, was palpable to all the watch; nor was any mariner surprised when, after inspecting the compass, and then the dog-vane, and then ascertaining the precise bearing of the odor as nearly as possible, Ahab rapidly ordered the ship's course to be slightly altered, and the sail to be shortenedBullet and List
- To create a Bullet simply select all text you want to be a Bullet and click on Bullet List icon from blog post text editor panel.
- To create a Checked List simply select all text you want to be a Checked List and click on Numbred List icon from blog post text editor panel
Blockquote
To create a Blockquote simply select all text you want to be a Quote and click on Quote icon from blog post text editor panel.
Buttons
Add the button you want by size and color.
/*----Small Buttons-----*/
<a href='/' class="button small red">Button Text</a>
<a href='/' class="button small pink">Button Text</a>
<a href='/' class="button small orange">Button Text</a>
<a href='/' class="button small yellow">Button Text</a>
<a href='/' class="button small green">Button Text</a>
<a href='/' class="button small turquoise">Button Text</a>
<a href='/' class="button small blue">Button Text</a>
<a href='/' class="button small purple">Button Text</a>
<a href='/' class="button small midnight">Button Text</a>
<a href='/' class="button small grey">Button Text</a>
<a href='/' class="button small asbestos">Button Text</a>
<a href='/' class="button small dark">Button Text</a>
/*----Medium Buttons-----*/
<a href='/' class="button medium red">Button Text</a>
<a href='/' class="button medium pink">Button Text</a>
<a href='/' class="button medium orange">Button Text</a>
<a href='/' class="button medium yellow">Button Text</a>
<a href='/' class="button medium green">Button Text</a>
<a href='/' class="button medium turquoise">Button Text</a>
<a href='/' class="button medium blue">Button Text</a>
<a href='/' class="button medium purple">Button Text</a>
<a href='/' class="button medium midnight">Button Text</a>
<a href='/' class="button medium grey">Button Text</a>
<a href='/' class="button medium asbestos">Button Text</a>
<a href='/' class="button medium dark">Button Text</a>
/*----Large Buttons-----*/
<a href='/' class="button large red">Button Text</a>
<a href='/' class="button large pink">Button Text</a>
<a href='/' class="button large orange">Button Text</a>
<a href='/' class="button large yellow">Button Text</a>
<a href='/' class="button large green">Button Text</a>
<a href='/' class="button large turquoise">Button Text</a>
<a href='/' class="button large blue">Button Text</a>
<a href='/' class="button large purple">Button Text</a>
<a href='/' class="button large midnight">Button Text</a>
<a href='/' class="button large grey">Button Text</a>
<a href='/' class="button large asbestos">Button Text</a>
<a href='/' class="button large dark">Button Text</a>Note Make sure you are in HTML mode when create new post
Alert Boxs
To create a Alert Box (Alert,Success,Warning,Update,Info and Error) simply just create code like below.
Alert message
[alert title="Alert message" icon="info-circle"]
This alert needs your attention
[/alert]Success message
[success title="Success message" icon="check-circle"]
You successfully read this important message.
[/success]Warning message
[warning title="Warning message" icon="exclamation-triangle"]
Warning! Best check yo self.
[/warning]Update message
[update title="Update message" icon="info-circle"]
You successfully to update your content.
[/update]Info message
[info title="Info message" icon="info-circle"]
This a simple info for you.
[/info]Error message
[error title="Error message" icon="exclamation-circle"]
Oh snap! Change a few things up
[/error]Note: Icon version is from fontawesome if you want to change the icon.
Code Boxs
To create a Code Box just create code like below.
[code type="HTML"]Yours HTML Code Here[/code]
[code type="CSS"]You CSS Code Here[/code]
[code type="JavaScript"]You JavaScript Code Here[/code]
[code type="JQuery"]You JQuery Code Here[/code]Contact Form
To create a Contact Form just create code like below.
[contact/]
or
[contact][/contact]Columuns
Two Columuns
To create two Columns just create code like below..
[2column]
[content]Your Text Here[/content]
[content]Your Text Here[/content]
[/2column]Three Columuns
To create three columns just create code like below.
[3column]
[content]Your Text Here[/content]
[content]Your Text Here[/content]
[content]Your Text Here[/content]
[/3column]Four Columuns
To create four columns just create code like below..
[4column]
[content]Your Text Here[/content]
[content]Your Text Here[/content]
[content]Your Text Here[/content]
[content]Your Text Here[/content]
[/4column]Tabs
Horizontal Tabs
To create horizontal tabs just create code like below.
[tab]
[content title="Tab 1"]Your Text Here[/content]
[content title="Tab 2"]Your Text Here[/content]
[content title="Tab 3"]Your Text Here[/content]
[/tab]Vertical Tabs
To create vertical tabs just create code like below.
[vtab]
[content title="Tab 1"]Your Text Here[/content]
[content title="Tab 2"]Your Text Here[/content]
[content title="Tab 3"]Your Text Here[/content]
[/vtab]If you want to add some icon you can add icon property like this
[tab]
[content icon="diamond" title="Tab 1"]Your Text Here[/content]
[content icon="heartbeat" title="Tab 2"]Your Text Here[/content]
[content icon="buysellads" title="Tab 3"]Your Text Here[/content]
[/tab]Accordion
To create a accordion just create code like below.
[accordion]
[item title="Accordion 1"]Your Text Here[/item]
[item title="Accordion 2"]Your Text Here[/item]
[item title="Accordion 3"]Your Text Here[/item]
[item title="Accordion 4"]Your Text Here[/item]
[/accordion]If you want to add some icon you can add icon property like this
[accordion]
[item icon="diamond" title="Accordion 1"]Your Text Here[/item]
[item icon="heartbeat" title="Accordion 2"]Your Text Here[/item]
[item icon="buysellads" title="Accordion 3"]Your Text Here[/item]
[item icon="bed" title="Accordion 4"]Your Text Here[/item]
[/accordion]Image
to create image u can use this shortcode method
[img src="Image_URL_1"/]
/*------- or -------*/
[img src="Image_URL_1"][/img]
/*------- complete code ------*/
[img url="URL_link" width="Image_width" height="Image_height" rel="Image_rel" src="Image_URL_1"/]
*------- complete code to make it featured content------*/
[img featured="1" url="URL_link" width="Image_width" height="Image_height" rel="Image_rel" src="Image_URL_1"/]Gallery Image
Simple Gallery
To create Simple Gallery just create code like below..
[gallery]
[img src="Image_URL_1"][/img]
[img src="Image_URL_2"][/img]
[img src="Image_URL_3"][/img]
[img src="Image_URL_4"][/img]
[img src="Image_URL_5"][/img]
[img src="Image_URL_6"][/img]
[img src="Image_URL_7"][/img]
[img src="Image_URL_8"][/img]
[img src="Image_URL_9"][/img]
[/gallery]First Big Gallery
To create First Big Gallery just create code like below..
[bgallery]
[img src="Image_URL_1"][/img]
[img src="Image_URL_2"][/img]
[img src="Image_URL_3"][/img]
[img src="Image_URL_4"][/img]
[img src="Image_URL_5"][/img]
[/bgallery]Youtube
To create youtube player just create code like below.
[youtube src="youtube_video_ID"/]
/*------- or -------*/
[youtube src="youtube_video_ID"][/youtube]You can add more property like: width, height, info, control, playlist, and related.
| Property | Description | Default |
|---|---|---|
| src | Youtube Video ID. http://www.youtube.com/embed/VIDEO_ID | |
| width | Player width | 100% |
| height | Player Height | 400 |
| info | this to change max item show in recentcomment widget. | 5 |
| control | This parameter indicates whether the video player controls are displayed. For IFrame embeds that load a Flash player, it also defines when the controls display in the player as well as when the player will load. Supported values are:
|
1 |
| playlist | This parameter specifies a comma-separated list of video IDs to play. If you specify a value, the first video that plays will be the VIDEO_ID specified in the URL path, and the videos specified in the playlist parameter will play thereafter. | |
| related | This parameter indicates whether the player should show related videos when playback of the initial video ends. Supported values are 0 and 1. | 0 |
| featured | If you want to make this show as featured content. Supported values are "0" not become featured and "1" will become featured content |
Dailymotion
To create dailymotion player just create code like below..
[dailymotion src="Dailymotion_video_ID"/]
/*------- or -------*/
[dailymotion src="Dailymotion_video_ID"][/dailymotion]You can add more property like: width, height, highlight, background, color, info, and logo.
| Property | Description | Default |
|---|---|---|
| src | Dailymotion Video ID. http://www.dailymotion.com/embed/video/VIDEO_ID?PARAMS | |
| width | Player width | 100% |
| height | Player Height | 270 |
| highlight | HTML color of the controls elements' highlights. | 29b7ff |
| background | HTML color of the background of controls elements | 000000 |
| color | HTML color of the text. | ffffff |
| info | Shows videos information (title/author) on the start screen. Supported values are 0 and 1. | 1 |
| logo | Allows to hide or show the Dailymotion logo. Supported values are 0 and 1. | 1 |
| featured | If you want to make this show as featured content. Supported values are "0" not become featured and "1" will become featured content |
Soundcloud
To create soundcloud player just create code like below..
[soundcloud src="Soundcloud_ID"/]
/*------- or -------*/
[soundcloud src="Soundcloud_ID"][/soundcloud]You can add more property like: width, height, auto, color, visual, comments, user, and playlist
| Property | Description | Default |
|---|---|---|
| src | Soundcloud ID. | |
| width | Player width | 100% |
| height | Player Height | 130 |
| auto | Whether to start playing the widget after it’s loaded. Supported values are false and true. | false |
| color | HTML color of the background of controls elements | ff5500 |
| visual | To make it show player show visual. Supported values are false and true | false |
| comments | Show/hide comments. Supported values are false and true | false |
| user | Show/hide the uploader name. Supported values are false and true. | true |
| playlist | If you want show it playlist or not. isert playlist ID | |
| featured | If you want to make this show as featured content. Supported values are "0" not become featured and "1" will become featured content |
Maps
To create google maps just create code like below.
[map src="Google_Maps_ID"/]
/*------- or -------*/
[map src="Google_Maps_ID"][/map]
/*------- complete code -------*/
[map width="Map_Width" height="Map_Height" src="Google_Maps_ID"/]
Exemple:
[map src="Google_Maps_ID"/]To get Google Maps ID you can use this method
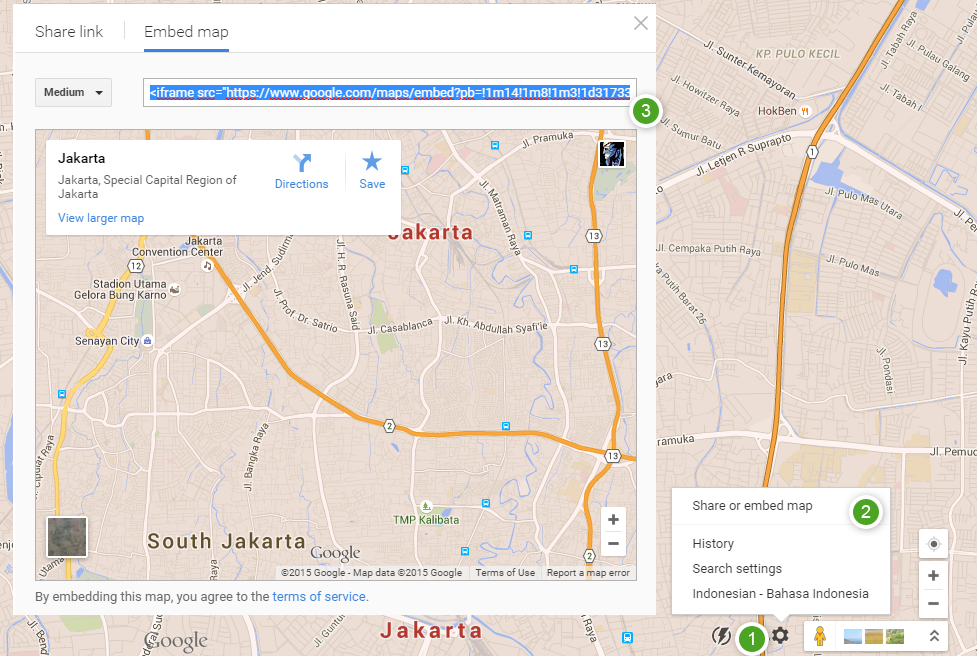
- Went Search Location in Google Maps. https://www.google.com/maps
- Click Gear Icon (bottom right) and Choose Share or embed map
- and click Embed map and Copy code after the : https://www.google.com/maps/embed?pb= like below:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d31733.083318326!2d106.82385317410909!3d-6.179531026100637!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e69f3e945e34b9d%3A0x5371bf0fdad786a2!2sJakarta%2C+Special+Capital+Region+of+Jakarta!5e0!3m2!1sen!2sid!4v1433961860989" width="600" height="450" frameborder="0" style="border:0"></iframe> - Shortcode will look like this:
[map src="!1m18!1m12!1m3!1d31733.083318326!2d106.82385317410909!3d-6.179531026100637!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e69f3e945e34b9d%3A0x5371bf0fdad786a2!2sJakarta%2C+Special+Capital+Region+of+Jakarta!5e0!3m2!1sen!2sid!4v1433961860989"/]

Tooltip
To create Tooltip just create code like below.
[tooltip url="Tooltip_URL" title="Tooltip_title"]Text/Element went mouse hover or enter the tooltip[/tooltip]Exemple use:
"There are almost as many conjectures as to that as there are geologists," was his answer. [tooltip url="http://themeforest.com/user/MKRdezign" title="MKRdezign"]"There are almost as many conjectures as to that as there are geologists," was his answer.[/tooltip]"One estimates it thirty miles, because the internal heat, increasing at the rate of about one degree to each sixty to seventy feet depth, would be sufficient to fuse the most refractory substances at that distance beneath the surface. Another finds that the phenomena of precession and nutation require that the earth, if not entirely solid, must at least have a shell not less than eight hundred to a thousand miles in thicknessSlider
To create a Slide make code like below.
[slide]
[item url="Image_Link_URL" src="Image_URL" title="Image_title"]Content Description[/item]
[item url="Image_Link_URL" src="Image_URL" title="Image_title"]Content Description[/item]
[item url="Image_Link_URL" src="Image_URL" title="Image_title"]Content Description[/item]
[item url="Image_Link_URL" src="Image_URL" title="Image_title"]Content Description[/item]
[item url="Image_Link_URL" src="Image_URL" title="Image_title"]Content Description[/item]
[/slide]Carousel
To create a carousel make code like below.
[carousel]
[item url="Image_Link_URL" src="Image_URL" title="Image_title"]Content Description[/item]
[item url="Image_Link_URL" src="Image_URL" title="Image_title"]Content Description[/item]
[item url="Image_Link_URL" src="Image_URL" title="Image_title"]Content Description[/item]
[item url="Image_Link_URL" src="Image_URL" title="Image_title"]Content Description[/item]
[item url="Image_Link_URL" src="Image_URL" title="Image_title"]Content Description[/item]
[/carousel]Table
To create a Table make code like below
<table class='sevida-table'>
<thead>
<tr>
<th>Label 1</th>
<th>Label 2</th>
<th>Label 3</th>
<th>Label 4</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Label 1">Description 1</td>
<td data-label="Label 2">Description 2</td>
<td data-label="Label 3">Description 3</td>
<td data-label="Label 4">Description 4</td>
</tr>
<tr>
<td data-label="Label 1">Description 1</td>
<td data-label="Label 2">Description 2</td>
<td data-label="Label 3">Description 3</td>
<td data-label="Label 4">Description 4</td>
</tr>
</tbody>
</table>Review
To create a Review make code like below
[review]
[content title="Description Title" label="Overall Score"]Your Summary Description Here[/content]
[item value="Value Here"]Description Here[/item]
[item value="Value Here"]Description Here[/item]
[item value="Value Here"]Description Here[/item]
[item value="Value Here"]Description Here[/item]
[item value="Value Here"]Description Here[/item]
[/review][review]
[content title="Summary" label="Overall Score"]My fellow Earthicans, as I have explained in my book Earth in the Balance, and the much more popular Harry Potter and the Balance of Earth, we need to defend our planet against pollution. Also dark wizards but I know you in the future back in our hands.[/content]
[item value="7"]Gameplay[/item]
[item value="8"]Graphics[/item]
[item value="10"]Sound[/item]
[item value="5"]Ease of play[/item]
[item value="9"]Hardware[/item]
[/review]Lock Content
To create a Lock Content you just need to add this code in post panel compose or HTML.
[lock]Text/Content you want to lock[/lock]Yours Paragraph Here
Yours Paragraph Here
Yours Paragraph Here
[lock]
Yours Paragraph Here
Yours Paragraph Here
Yours Paragraph Here
[/lock]
Yours Paragraph Here
Yours Paragraph HereCombine
You can combine each Shortcode, like use Tabs, Accordion, youtube and etc, in one Exemple
[tab]
[content title="Soundcloud"]
[soundcloud height="400" visual="true" src="Soundcloud_ID"][/soundcloud]
[/content]
[content title="Youtube"]
[youtube src="Video_ID"][/youtube]
[/content]
[content title="Maps"]
[map src="Google_Maps_ID"][/map]
[/content]
[content title="Accordion"]
[accordion]
[item title="Accordion 1"]Your Text Here[/item]
[item title="Accordion 2"]Your Text Here[/item]
[item title="Accordion 3"]Your Text Here[/item]
[/accordion]
[/content]
[/tab]SEO TIPS and Other
Activate Custom Description Each Post
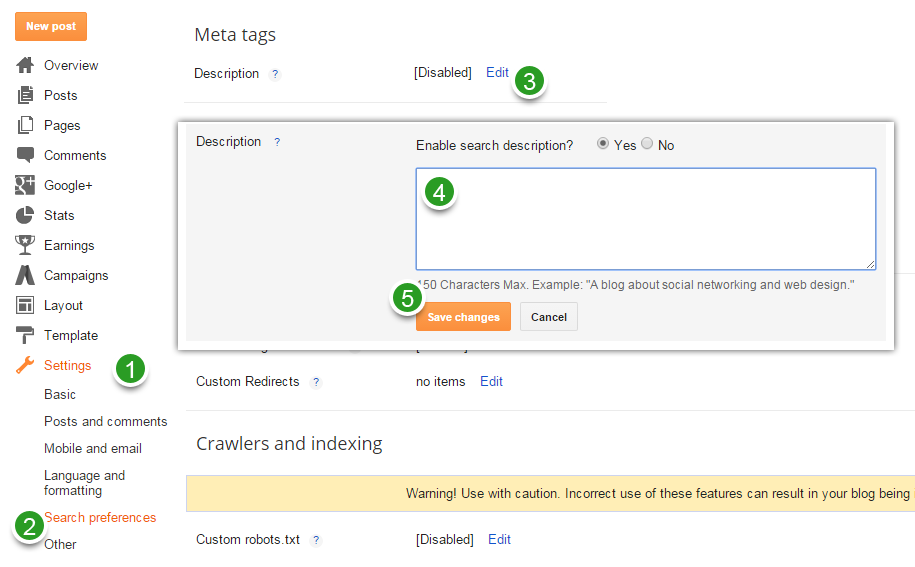
- On Dashbord Click Settings
- Choose Search preferences
- on Meta Tags Description click Edit and Fill yours Website Descriptions

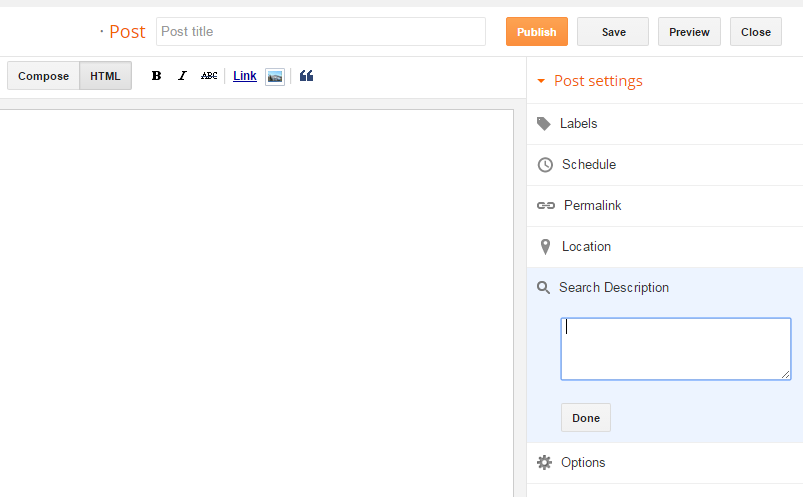
- Now you can see Custom Meta tags Area on Post Editor sidebar

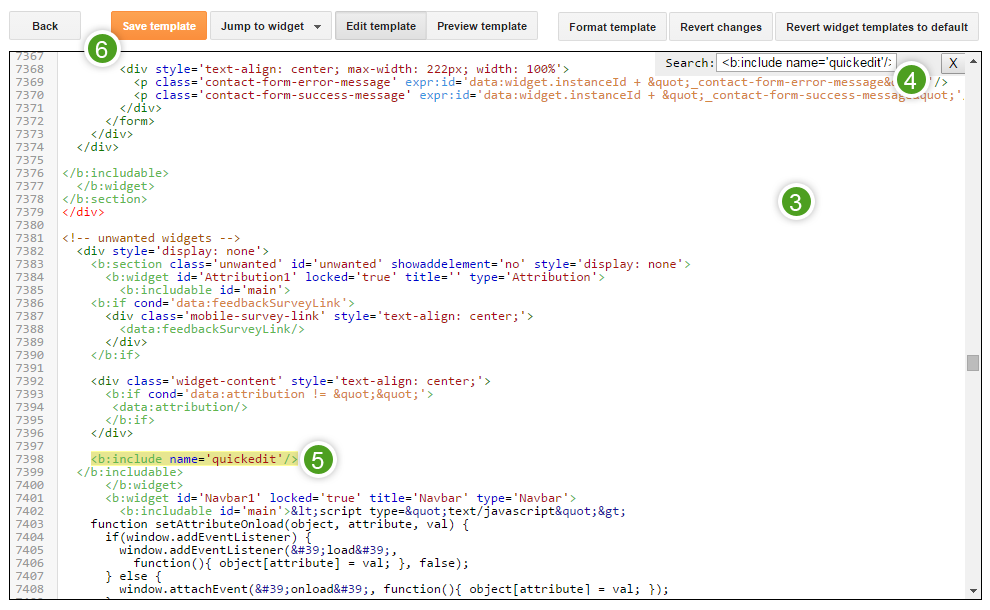
Remove Quick Edit widget
This to remove //img1.blogblog.com/img/icon18_wrench_allbkg.png
- On Dashbord Click Template
- Click Edit HTML

- then click HTML Editor window and Press Ctrl+F
- Now Find and Remove All this code
<b:include name='quickedit'/>
- After Remove all thats code. Then Click Save template
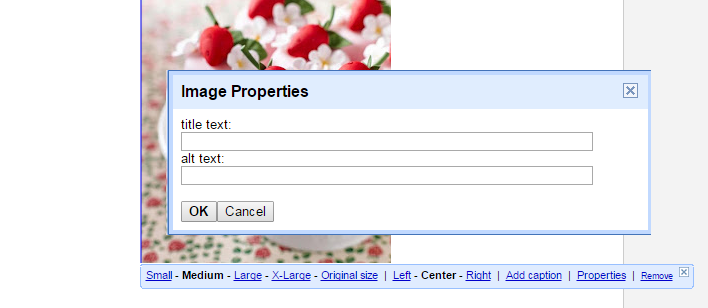
Add Title and Alt on Image
When added Image or Picture in yours blog post. You must add title and alt to each Image

Use Shortcode to load embedded
If you want load Iframe element. Ex: Youtube Video, Dailymotion, Soundcloud or Maps. Use Shortcode to load it. because Iframe not good for improve website SEO
Note
- Populars Post Widget Not Support Third Party Image and Shortcode
- Don't Use Shortcode in first line on yours article. Because Summary length on Populars Post will cut. or maybe not display
- Don't Use just shortcode in yours article. Because Image on Populars Post widget will not show. And maybe if you share yours blog link/article link, image thumbnail wil not show.
- You can use Shortcodes not just in Post Editor but you can use it to in Comment post and HTML Widget
Post Featured
Method 1 (Image)
Start post/article with Image. If create new post/article and start with Image. That Image automaticaly become Featured Content. to disable this option go here Disable Auto Featured Image
Method 2 (Image)
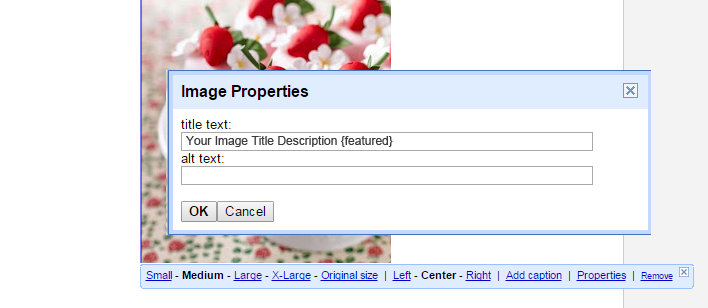
Add {featured} in Image Title attribute. Add Image with {featured} will become Featured Content. If more than one Image with {featured}, Featured content will become slider.

Method 3 (Shortcode)
You can make Soundcloud,Youtube,Dailymotion and Image Shortcode become Featured content by add featured parameter and set value to "1"
Method 3 (Add Class)
You can make yours Iframe,Img tag become Featured content by add "pfeatured" class name
<img class="pfeatured" src="YOUR_IMAGE_URL"/><div class="pfeatured" ><iframe src="YOUR_IMAGE_URL"/></div>Theme Customizer
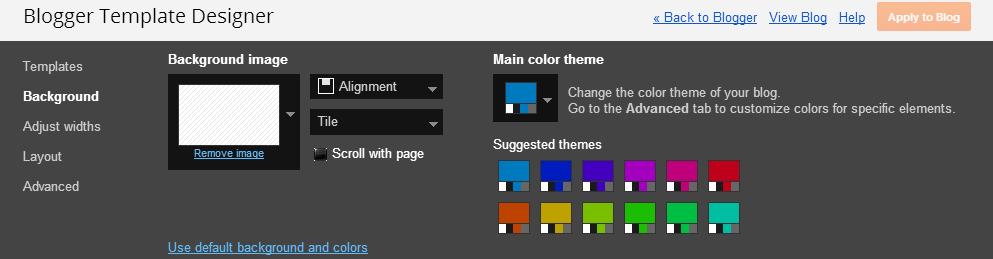
Change Background Image
NB : Blogger Customize will work if Blogger Mobile Template Enabled before upload this ThemeIt's Easy to customize this themes. Just Go to Blogger Dashbord and Click Template then Click Customize and Click Background

Click Background Image and choose image what you want or upload from yours computer
Advanced Editor
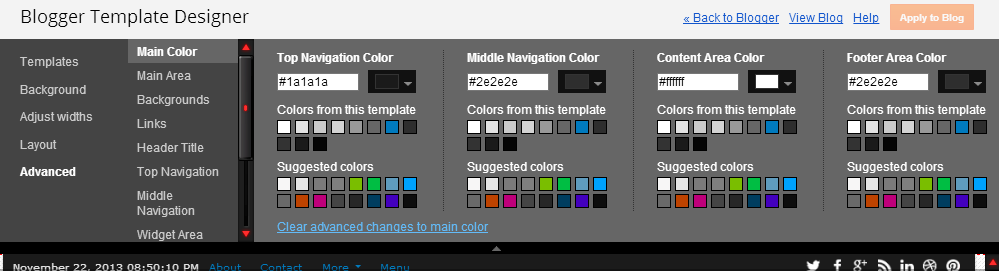
It's Easy to customize this themes. Just Go to Blogger Dashbord and Click Template then Click Customize and Click Advanced
After customize yours template you can disable Blogger Mobile Template but it will make Blogger Customize not work

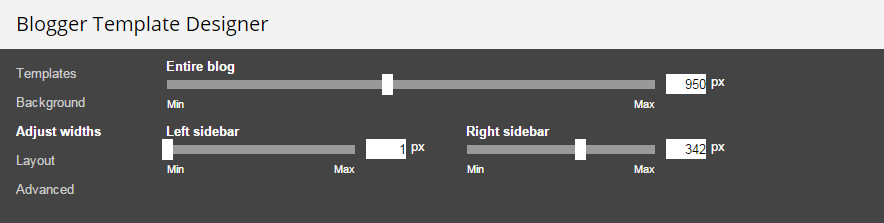
Theme Layout Column

If you want to add left Sidebar on Main Area. Just change value on left Sidebar.
If you want widget content area 160px on Left Sidebar you must add it with 42. You must write 202px.
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.